CINXE.COM
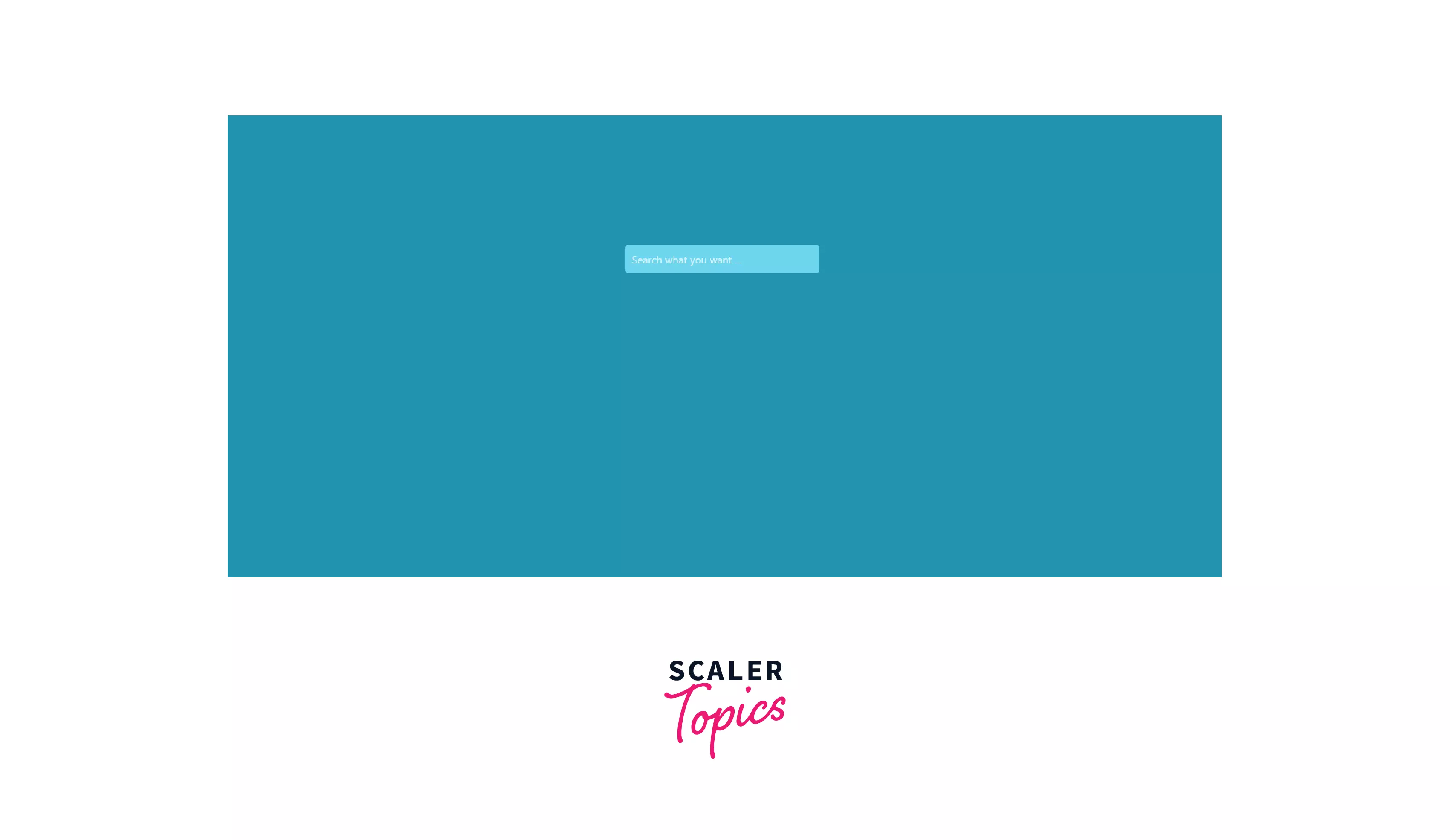
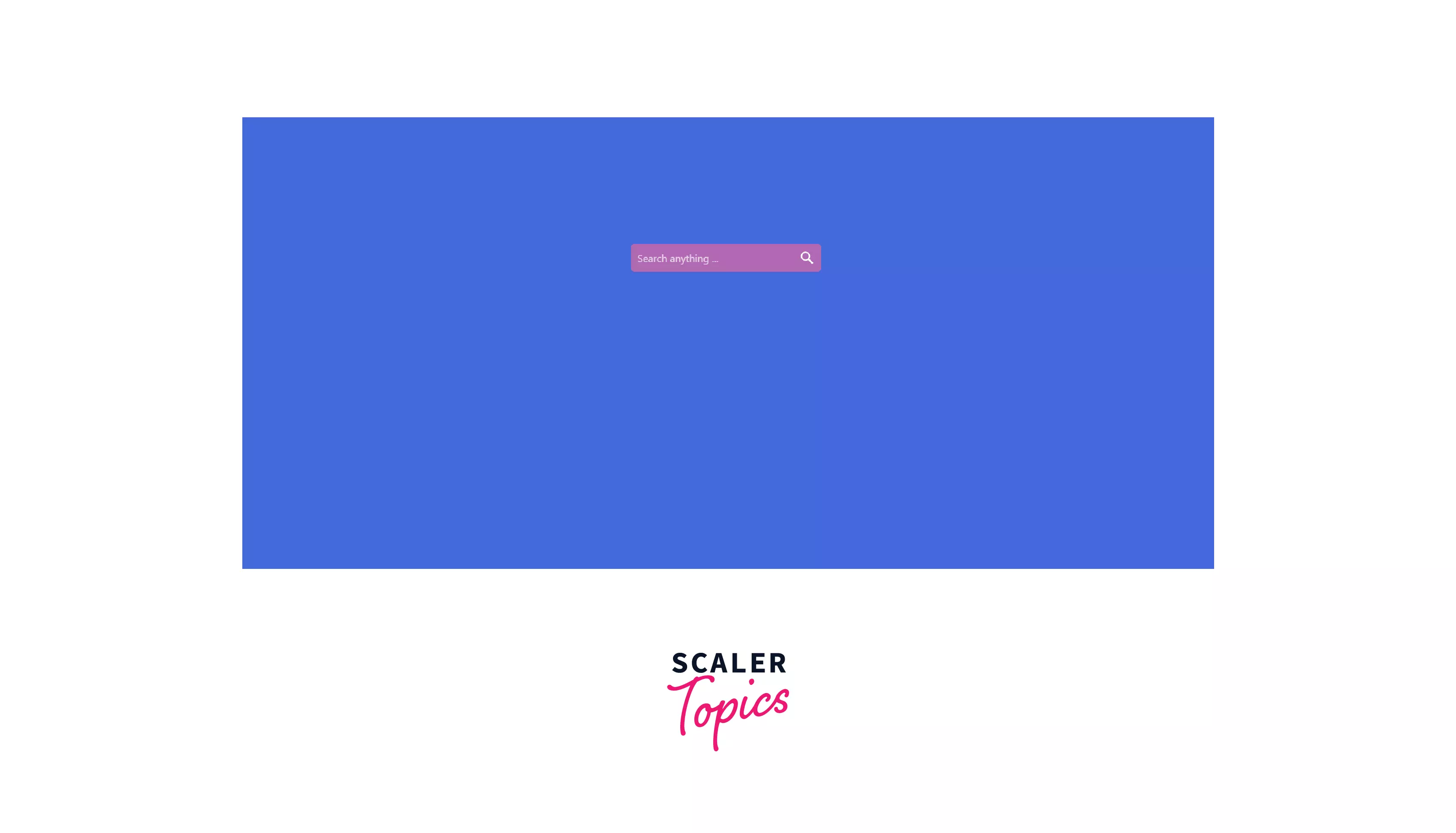
How to Create a Search Bar in HTML? - Scaler Topics
<!DOCTYPE html><html lang="en"><head><meta charSet="utf-8"/><meta name="viewport" content="width=device-width"/><title>How to Create a Search Bar in HTML? - Scaler Topics</title><link rel="canonical" href="https://www.scaler.com/topics/search-bar-in-html/"/><meta name="robots" content="max-snippet:-1, max-video-preview:-1, max-image-preview:large"/><meta name="description" content="In this article by Scaler Topics, we are going to see how to create a Search Bar in HTML."/><meta name="author" content="Muthu Annamalai Venkatachalam"/><meta name="category" content="HTML"/><meta property="og:type" content="article"/><meta property="og:title" content="How to Create a Search Bar in HTML? - Scaler Topics"/><meta property="og:description" content="In this article by Scaler Topics, we are going to see how to create a Search Bar in HTML."/><meta property="og:url" content="https://www.scaler.com/topics/search-bar-in-html/"/><meta property="og:site_name" content="Scaler Topics"/><meta property="og:image" content="https://www.scaler.com/topics/images/search-bar-in-html.webp"/><meta property="og:image:secure_url" content="https://www.scaler.com/topics/images/search-bar-in-html.webp"/><meta property="og:image:width" content="1680"/><meta property="og:image:height" content="296"/><meta property="og:image:alt" content="How to Create a Search Bar in HTML? - Scaler Topics"/><meta property="article:published_time" content="2022-10-29T00:00:00.000Z"/><meta name="twitter:site" content="@ScalerTopics"/><meta name="twitter:card" content="summary_large_image"/><meta name="twitter:title" content="How to Create a Search Bar in HTML? - Scaler Topics"/><meta name="twitter:description" content="In this article by Scaler Topics, we are going to see how to create a Search Bar in HTML."/><meta name="twitter:image" content="https://www.scaler.com/topics/images/search-bar-in-html.webp"/><meta name="twitter:label1" content="Written by"/><meta name="twitter:data1" content="Muthu Annamalai Venkatachalam"/><meta name="twitter:label2" content="Time to read"/><meta name="twitter:data2" content="11 mins"/><meta name="next-head-count" content="28"/><link rel="icon" href="/topics/favicon.ico"/><link rel="preconnect" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics"/><link rel="dns-prefetch" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics"/><link rel="preload" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/media/0ac14a3c407fb3c4-s.p.woff2" as="font" type="font/woff2" crossorigin="anonymous" data-next-font="size-adjust"/><link rel="preload" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/media/fc6fba7ce0876fef-s.p.woff2" as="font" type="font/woff2" crossorigin="anonymous" data-next-font="size-adjust"/><script id="article-schema" type="application/ld+json" data-nscript="beforeInteractive" crossorigin="anonymous">{ "@context": "https://schema.org", "@type": "BlogPosting", "mainEntityOfPage": { "@type": "WebPage", "@id": "https://www.scaler.com/topics/search-bar-in-html/" }, "headline": "How to Create a Search Bar in HTML? - Scaler Topics", "description": "In this article by Scaler Topics, we are going to see how to create a Search Bar in HTML.", "image": ["https://www.scaler.com/topics/images/search-bar-in-html.webp","https://scaler.com/topics/images/search-bar.webp","https://scaler.com/topics/images/search-bar-demo.webp","https://scaler.com/topics/images/output-of-search-bar-example-code.webp","https://scaler.com/topics/images/output-of-animated-search-bar-example-code.webp","https://scaler.com/topics/images/output-of-search-with-icon.webp","https://scaler.com/topics/images/output-of-search-with-button.webp","https://scaler.com/topics/images/output-of-search-without-additional-elements.webp","https://scaler.com/topics/images/output-of-search-events.webp"], "author": { "@type": "Person", "name": "Muthu Annamalai Venkatachalam" }, "publisher": { "@type": "Organization", "name": "Scaler Topics", "logo": { "@type": "ImageObject", "url": "https://www.scaler.com/topics/media/Scaler_Topics-1.png" } }, "datePublished": "2022-10-29T00:00:00.000Z", "dateModified": "2022-10-29T00:00:00.000Z" }</script><link rel="preload" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/0dc330bd58da1f2b.css" as="style" crossorigin="anonymous"/><link rel="stylesheet" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/0dc330bd58da1f2b.css" crossorigin="anonymous" data-n-g=""/><link rel="preload" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/4c0f02e37a44e2c9.css" as="style" crossorigin="anonymous"/><link rel="stylesheet" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/4c0f02e37a44e2c9.css" crossorigin="anonymous" data-n-p=""/><link rel="preload" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/7c735c05af084bb2.css" as="style" crossorigin="anonymous"/><link rel="stylesheet" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/7c735c05af084bb2.css" crossorigin="anonymous" data-n-p=""/><link rel="preload" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/165fa169e424a2ec.css" as="style" crossorigin="anonymous"/><link rel="stylesheet" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/165fa169e424a2ec.css" crossorigin="anonymous" data-n-p=""/><link rel="preload" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/f904c36152107389.css" as="style" crossorigin="anonymous"/><link rel="stylesheet" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/f904c36152107389.css" crossorigin="anonymous" data-n-p=""/><link rel="preload" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/141113e96b07b13e.css" as="style" crossorigin="anonymous"/><link rel="stylesheet" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/141113e96b07b13e.css" crossorigin="anonymous" data-n-p=""/><link rel="preload" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/65c6437e87287556.css" as="style" crossorigin="anonymous"/><link rel="stylesheet" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/65c6437e87287556.css" crossorigin="anonymous"/><link rel="preload" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/47797229093bb63c.css" as="style" crossorigin="anonymous"/><link rel="stylesheet" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/47797229093bb63c.css" crossorigin="anonymous"/><link rel="preload" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/1814549219ea178a.css" as="style" crossorigin="anonymous"/><link rel="stylesheet" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/1814549219ea178a.css" crossorigin="anonymous"/><link rel="preload" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/e39e0ebad6bd5384.css" as="style" crossorigin="anonymous"/><link rel="stylesheet" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/e39e0ebad6bd5384.css" crossorigin="anonymous"/><link rel="preload" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/a11af346a015967e.css" as="style" crossorigin="anonymous"/><link rel="stylesheet" href="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/css/a11af346a015967e.css" crossorigin="anonymous"/><noscript data-n-css=""></noscript><script defer="" crossorigin="anonymous" nomodule="" src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/polyfills-c67a75d1b6f99dc8.js"></script><script defer="" src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/5177.02dd537be8ea20b7.js" crossorigin="anonymous"></script><script defer="" src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/3161.b1dc513e17ad7fbe.js" crossorigin="anonymous"></script><script defer="" src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/1177-6d4d7d97dc3dfbce.js" crossorigin="anonymous"></script><script defer="" src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/2401-b7547d978662b2c2.js" crossorigin="anonymous"></script><script defer="" src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/8809.aec60e2150875e0b.js" crossorigin="anonymous"></script><script defer="" src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/1631.e3397086ace007b1.js" crossorigin="anonymous"></script><script defer="" src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/6770.b20921fa9e8bdafa.js" crossorigin="anonymous"></script><script defer="" src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/9605.5238782c3d425495.js" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/webpack-15bebfef259a4bd9.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/framework-84476791e5b56604.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/main-ace78b5142fc8917.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/pages/_app-fece70582f6fcf69.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/2edb282b-ee9378f1d75cffd2.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/413057b3-57a19db2a0fcc17a.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/94a7ad86-20e09c8aeb1be6e9.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/2272ea81-0b4c4d72740c5692.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/9097-3cd3583c3d4b1241.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/3710-83dbb7be4ba9d86a.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/8421-8d137677ba16bee6.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/8972-df0a7505459dfc6c.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/8296-3927c311f1301064.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/5022-69d9f9642620aee9.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/4707-c1c0eaa5bd9b5cad.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/8503-14d9a91c6224a3a5.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/2363-c86cdf7c058c5bf6.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/9298-573b4bea3539387f.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/7680-3154c7084bd03149.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/6026-fbadd3343bdbfd36.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/4866-4d5ab945b9c2c819.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/3376-3344d7df8b1a0dff.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/9339-f12a01444de242e8.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/2097-cc5b1739485d6525.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/9757-601f8db2457745d4.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/2022-18e2f6555326d314.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/4992-f276950658be1ccb.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/568-983f8c4802c0313d.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/2023-8536a91be2699bc5.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/chunks/pages/%5B...slug%5D-5fb6eac8ad265b6d.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/bD_0okj1rMoJKdGZ4MFN5/_buildManifest.js" defer="" crossorigin="anonymous"></script><script src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/_next/static/bD_0okj1rMoJKdGZ4MFN5/_ssgManifest.js" defer="" crossorigin="anonymous"></script></head><body><div id="__next"><div class="__className_fa6df0 full-height column"><div class="Header_header_container__uchwV header_items_headerContainer__Ea7gR articleLayout"><div class="Header_header__links__KRM32"><div class="Header_links_container__4fhhe row sr-container"><div class="row flex-ac"><div role="button" tabindex="0" class="signin-alert-popup_signInWrapper__Kr4eW"><div class="signin-alert-popup_overLay__Xq3de"></div><a class="Tappable-module_root__N7ll5 Header_link_item__Jeq_c Header_hide_above_tablet__YBTTX" target="_blank"><div class="Header_exp_scaler_link__nl8_2 Header_exp_scaler__idDAV"><span class="m-r-xxs">Experience</span><img src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/scalerLogoWhite.svg" alt="Scaler" height="8" width="60" loading="lazy"/></div></a></div><a href="https://www.scaler.com/?utm_source=topics" class="Header_link_item__Jeq_c Header_hide_below_desktop__JfhVe" target="_blank"><img src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/scalerLogoWhite.svg" alt="Scaler" height="8" width="60" loading="lazy"/></a><div class="Header_item_separator__qyfwr"></div></div><div class="row flex-ac"><a href="https://www.scaler.com/academy/?utm_source=topics" class="Header_link_item__Jeq_c" target="_blank">Academy</a><div class="Header_item_separator__qyfwr"></div></div><div class="row flex-ac"><a href="https://www.scaler.com/data-science-course/?utm_source=topics" class="Header_link_item__Jeq_c" target="_blank">Data Science</a><div class="Header_item_separator__qyfwr"></div></div><div class="row flex-ac"><a href="https://www.scaler.com/neovarsity/?utm_source=topics" class="Header_link_item__Jeq_c" target="_blank">Neovarsity</a></div></div></div><div class="Header_header__scmTs sr-container header_items_article_nav_header__p39r4"><div class="Header_header__branding__lJ8b8"><a class="header__logo Header_logo__YtLXM" href="/topics/"><img class="Header_header__logo_img__Uiby_ show-in-tablet" src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/topic_logo.svg" alt="Scaler Topics Logo" width="32" height="32"/><img loading="lazy" class="Header_header__logo_img__Uiby_ hide-in-tablet" src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/ScalerTopics_Logo.svg" alt="Scaler Topics Logo" height="64" width="120"/></a></div><div class="Header_middle_items__oV5uq header_items_middleItem__6JSjC"><div class="full-width Header_header__content__8w1ZO"><div class="header_items_headItems__qhL4j"><div class="header_items_headLinks__y1htd"><div><div class="dropdown"><a class="tappable dropdown__title header_items_header_title__y_fDv"><div class="header_items_header_middle_item__Pyg_d"><span class="m-r-5">Topics</span><svg fill="currentColor" class="icons_icon_chevron__cl99H icons_icon_chevron__down__hhjJu header_items_dropdown_icon__F__ut hide-in-mobile" version="1.1" xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 32 32"><path d="M9.875 20.563l-1.875-1.875 8-8 8 8-1.875 1.875-6.125-6.125z"></path></svg></div></a></div></div><div><div class="dropdown"><a class="Tappable-module_root__N7ll5 dropdown__title header_items_header_title__y_fDv"><div class="header_items_header_middle_item__Pyg_d"><span class="m-r-5">Explore</span><svg fill="currentColor" class="icons_icon_chevron__cl99H icons_icon_chevron__down__hhjJu header_items_dropdown_icon__F__ut hide-in-mobile" version="1.1" xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 32 32"><path d="M9.875 20.563l-1.875-1.875 8-8 8 8-1.875 1.875-6.125-6.125z"></path></svg></div></a></div></div><div class="row flex-ac header_items_skillTest__container__IVXbl"><div class="dropdown"><a class="tappable dropdown__title header_items_header_title__y_fDv"><div class="relative header_items_header_middle_item__Pyg_d"><div class="row flex-c absolute header_items_header__newTag__A3Rrw tag_tag_container__aoQqR">New</div><div class="row flex-ac m-r-5">Skill Test</div><svg fill="currentColor" class="icons_icon_chevron__cl99H icons_icon_chevron__down__hhjJu header_items_dropdown_icon__F__ut hide-in-mobile" version="1.1" xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 32 32"><path d="M9.875 20.563l-1.875-1.875 8-8 8 8-1.875 1.875-6.125-6.125z"></path></svg></div></a></div></div><div><div class="dropdown"><a class="tappable dropdown__title header_items_header_title__y_fDv"><div class="header_items_header_middle_item__Pyg_d"><span class="m-r-5">Courses</span><svg fill="currentColor" class="icons_icon_chevron__cl99H icons_icon_chevron__down__hhjJu header_items_dropdown_icon__F__ut hide-in-mobile" version="1.1" xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 32 32"><path d="M9.875 20.563l-1.875-1.875 8-8 8 8-1.875 1.875-6.125-6.125z"></path></svg></div></a></div></div><a data-id="header-item" class="header_items_header_middle_item__Pyg_d" role="link" tabindex="0" href="/topics/events/">Free Masterclass</a></div><div class="row flex-ac space-between"><div class="search_searchbarContainer__x3u_B search-bar_headSearch__9JRJh header_items_search_bar__vmysN header_items_search_bar_article__twdVp hide-in-tablet"><div class="search_container__d1rV9 p-15"><svg fill="currentColor" class="search_search_icon__Kr9M1" version="1.1" xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 32 32"><path d="M30.243 28.489l-6.719-6.89c1.716-2.097 2.756-4.806 2.756-7.757 0-0.002 0-0.004 0-0.005v0c-0.009-6.821-5.537-12.349-12.357-12.356h-0.001c-6.821 0.009-12.347 5.535-12.356 12.355v0.001c0.007 6.821 5.535 12.349 12.355 12.358h0.001c0.002 0 0.003 0 0.005 0 2.952 0 5.66-1.040 7.779-2.774l-0.022 0.017 6.719 6.89c0.118 0.118 0.28 0.19 0.46 0.19s0.342-0.073 0.46-0.19l0.92-0.92c0.118-0.118 0.19-0.28 0.19-0.46s-0.073-0.342-0.19-0.46v0zM13.922 23.592c-5.384-0.007-9.747-4.371-9.753-9.755v-0.001c0.007-5.384 4.37-9.746 9.753-9.753h0.001c5.385 0.006 9.748 4.369 9.755 9.753v0.001c-0.006 5.385-4.37 9.749-9.755 9.755h-0.001z"></path></svg><div class="Tappable-module_root__N7ll5 search_search_btn__AjpZg" data-testid="input-id1"><span class="search_search_text__80cj0">Search for Articles, Topics</span></div></div></div></div></div></div><div role="button" tabindex="0" class="signin-alert-popup_signInWrapper__Kr4eW"><div class="signin-alert-popup_overLay__Xq3de"></div><a class="Tappable-module_root__N7ll5 Header_link_item__Jeq_c" target="_blank"><div class="Header_exp_scaler_link__nl8_2 Header_exp_scaler__idDAV hide-in-mobile show-in-tablet"><span class="m-r-xxs">Experience</span><img src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/scalerLogoWhite.svg" alt="Scaler" height="8" width="60" loading="lazy"/></div></a></div><input type="button" class="Header_header_signin__H8u_q cursor hide-in-tablet" value="Sign In"/><div role="button" tabindex="0" class="signin-alert-popup_signInWrapper__Kr4eW"><div class="signin-alert-popup_overLay__Xq3de"></div><a class="Tappable-module_root__N7ll5 Header_exp_scaler__idDAV Header_hide_in_small_screen__rcYLc" target="_blank">Experience Scaler</a></div></div><div class="show-in-tablet show-in-tablet"><button type="button" class="header_items_hamburger_btn__xaYX0 cursor"><svg fill="currentColor" class="header_items_hamburger_icon__3lUyt" version="1.1" xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 32 32"><path d="M27.324 14.969h-22.652c-0.569 0-1.029 0.461-1.029 1.029s0.461 1.029 1.029 1.029h22.652c0.569 0 1.029-0.461 1.029-1.029s-0.461-1.029-1.029-1.029v0z"></path><path d="M4.672 8.793h22.652c0.569 0 1.029-0.461 1.029-1.029s-0.461-1.029-1.029-1.029h-22.652c-0.569 0-1.029 0.461-1.029 1.029s0.461 1.029 1.029 1.029v0z"></path><path d="M27.324 23.207h-22.652c-0.569 0-1.029 0.461-1.029 1.029s0.461 1.029 1.029 1.029h22.652c0.569 0 1.029-0.461 1.029-1.029s-0.461-1.029-1.029-1.029v0z"></path></svg></button></div></div></div><main class="mainContainer articlePage articleLayout"><div class="view_view_container__AUfnF"><div class="row flex-jc"><div class="view_left_section__zPSLG"><div class="view_main_container__Id57J view_ar_container__LNAHP"><div><div class="row space-between m-b-xxs"><div class="row"><div class="hide-in-tablet breadcrumb_container__HwKni view_breadcrumb_display__dKFsT"><div data-id="breadcrumb" class="breadcrumb_item__jdd_h" href="/topics/"><div data-tip="Home" data-place="bottom"><svg fill="currentColor" class="breadcrumb_link_icon__28vc6 column flex-ac" version="1.1" xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 33 32"><path d="M26.089 27.6h-5.647c-0.001 0-0.002 0-0.003 0-1.033 0-1.871-0.834-1.877-1.866v-5.657c0-0.004-0.004-0.008-0.008-0.008v0h-3.768c-0.004 0-0.008 0.004-0.008 0.008v0 5.656c-0.006 1.032-0.844 1.866-1.876 1.867h-5.652c-1.032-0.002-1.869-0.835-1.875-1.866v-10.897s0-0.011 0-0.015c0.010-0.535 0.238-1.016 0.598-1.358l0.001-0.001 0.013-0.012 9.419-8.56c0.332-0.305 0.778-0.493 1.267-0.493s0.934 0.187 1.268 0.494l-0.001-0.001 9.429 8.569c0.361 0.343 0.589 0.823 0.599 1.357l0 0.002s0 0.011 0 0.015v10.899c-0.006 1.032-0.844 1.867-1.877 1.867-0 0-0.001 0-0.001 0h0zM14.787 18.199h3.768c1.035 0.002 1.873 0.84 1.875 1.875v5.66c0 0.004 0.004 0.008 0.008 0.008v0h5.651c0.004 0 0.008-0.004 0.008-0.008v0-10.883c-0.001-0.010-0.005-0.020-0.012-0.027l0 0-9.421-8.557-9.408 8.549c-0.007 0.007-0.011 0.016-0.012 0.027v10.891c0 0.004 0.004 0.008 0.008 0.008v0h5.651c0.004 0 0.008-0.004 0.008-0.008v0-5.656c0.001-1.036 0.841-1.876 1.877-1.876v0z"></path></svg></div><div class="__react_component_tooltip t63a361b0-f4a2-481d-8c80-8c240aa93d9e place-top type-dark" id="t63a361b0-f4a2-481d-8c80-8c240aa93d9e" data-id="tooltip"><style aria-hidden="true"> .t63a361b0-f4a2-481d-8c80-8c240aa93d9e { color: #fff; background: #222; border: 1px solid transparent; border-radius: undefinedpx; padding: 8px 21px; } .t63a361b0-f4a2-481d-8c80-8c240aa93d9e.place-top { margin-top: -10px; } .t63a361b0-f4a2-481d-8c80-8c240aa93d9e.place-top::before { content: ""; background-color: inherit; position: absolute; z-index: 2; width: 20px; height: 12px; } .t63a361b0-f4a2-481d-8c80-8c240aa93d9e.place-top::after { content: ""; position: absolute; width: 10px; height: 10px; border-top-right-radius: undefinedpx; border: 1px solid transparent; background-color: #222; z-index: -2; bottom: -6px; left: 50%; margin-left: -6px; transform: rotate(135deg); } .t63a361b0-f4a2-481d-8c80-8c240aa93d9e.place-bottom { margin-top: 10px; } .t63a361b0-f4a2-481d-8c80-8c240aa93d9e.place-bottom::before { content: ""; background-color: inherit; position: absolute; z-index: -1; width: 18px; height: 10px; } .t63a361b0-f4a2-481d-8c80-8c240aa93d9e.place-bottom::after { content: ""; position: absolute; width: 10px; height: 10px; border-top-right-radius: undefinedpx; border: 1px solid transparent; background-color: #222; z-index: -2; top: -6px; left: 50%; margin-left: -6px; transform: rotate(45deg); } .t63a361b0-f4a2-481d-8c80-8c240aa93d9e.place-left { margin-left: -10px; } .t63a361b0-f4a2-481d-8c80-8c240aa93d9e.place-left::before { content: ""; background-color: inherit; position: absolute; z-index: -1; width: 10px; height: 18px; } .t63a361b0-f4a2-481d-8c80-8c240aa93d9e.place-left::after { content: ""; position: absolute; width: 10px; height: 10px; border-top-right-radius: undefinedpx; border: 1px solid transparent; background-color: #222; z-index: -2; right: -6px; top: 50%; margin-top: -6px; transform: rotate(45deg); } .t63a361b0-f4a2-481d-8c80-8c240aa93d9e.place-right { margin-left: 10px; } .t63a361b0-f4a2-481d-8c80-8c240aa93d9e.place-right::before { content: ""; background-color: inherit; position: absolute; z-index: -1; width: 10px; height: 18px; } .t63a361b0-f4a2-481d-8c80-8c240aa93d9e.place-right::after { content: ""; position: absolute; width: 10px; height: 10px; border-top-right-radius: undefinedpx; border: 1px solid transparent; background-color: #222; z-index: -2; left: -6px; top: 50%; margin-top: -6px; transform: rotate(-135deg); } </style></div></div><svg fill="currentColor" class="icons_icon_chevron__cl99H icons_icon_chevron__right__YxLYH hide-in-tablet" version="1.1" xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 32 32"><path d="M9.875 20.563l-1.875-1.875 8-8 8 8-1.875 1.875-6.125-6.125z"></path></svg><div class="breadcrumb_seperator__GMDUz show-in-tablet"></div><a data-testid="breadcrumbs-id" href="/topics/articles/"><div data-id="breadcrumb" data-tip="" data-place="bottom" class="breadcrumb_item__jdd_h"><div data-tip="Articles" data-place="bottom"><svg fill="currentColor" stroke="" class="breadcrumb_link_icon__28vc6 column flex-ac" version="1.1" xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 32 32"><path d="M5.6 4.107h20.8c1.193 0 2.16 0.967 2.16 2.16v0 19.466c0 1.193-0.967 2.16-2.16 2.16v0h-20.8c-1.193 0-2.16-0.967-2.16-2.16v0-19.466c0-1.193 0.967-2.16 2.16-2.16v0zM26.4 26.773c0.574 0 1.040-0.466 1.040-1.040v0-19.466c0-0.574-0.466-1.040-1.040-1.040v0h-20.8c-0.574 0-1.040 0.466-1.040 1.040v0 19.466c0 0.574 0.466 1.040 1.040 1.040v0z"></path><path d="M22.5 12.56h-13c-0.309 0-0.56-0.251-0.56-0.56v0c0-0.309 0.251-0.56 0.56-0.56h13c0.309 0 0.56 0.251 0.56 0.56v0c0 0.309-0.251 0.56-0.56 0.56v0z"></path><path d="M22.5 16.56h-13c-0.309 0-0.56-0.251-0.56-0.56v0c0-0.309 0.251-0.56 0.56-0.56h13c0.309 0 0.56 0.251 0.56 0.56v0c0 0.309-0.251 0.56-0.56 0.56v0z"></path><path d="M16.666 20.56h-7.166c-0.309 0-0.56-0.251-0.56-0.56v0c0-0.309 0.251-0.56 0.56-0.56h7.166c0.309 0 0.56 0.251 0.56 0.56v0c0 0.309-0.251 0.56-0.56 0.56v0z"></path></svg></div></div></a><svg fill="currentColor" class="icons_icon_chevron__cl99H icons_icon_chevron__right__YxLYH hide-in-tablet breadcrumb_isLastSeparator__nSYW7" version="1.1" xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 32 32"><path d="M9.875 20.563l-1.875-1.875 8-8 8 8-1.875 1.875-6.125-6.125z"></path></svg><div class="breadcrumb_seperator__GMDUz show-in-tablet breadcrumb_isLastSeparator__nSYW7"></div><div data-id="breadcrumb" data-tip="" data-place="bottom" class="breadcrumb_item__jdd_h breadcrumb_isLast__v_LIa breadcrumb_title_display__TIbaq">Search Bar in HTML</div></div><div class="show-in-tablet breadcrumb_mobile_container__JPiqx view_breadcrumb_display__dKFsT"><div class="row flex-ac" aria-hidden="true"><svg fill="currentColor" class="icons_icon_chevron__cl99H icons_icon_chevron__left__TwvkN breadcrumb_back_icon__a6Usx" version="1.1" xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 32 32"><path d="M9.875 20.563l-1.875-1.875 8-8 8 8-1.875 1.875-6.125-6.125z"></path></svg><div class="breadcrumb_title_display__TIbaq breadcrumb_article_title_last__OySmK">Search Bar in HTML</div></div></div></div><div class="row align-c view_util_wrapper__VJgtk"><div role="button" tabindex="0" class="signin-alert-popup_signInWrapper__Kr4eW"><div class="signin-alert-popup_overLay__Xq3de"></div><a class="Tappable-module_root__N7ll5 row cheatsheet_cheatsheet_btn__OjmuY" target="_blank"><div class="row flex-c"><svg fill="currentColor" class="cheatsheet_cheatsheet_btn__download_icon__yjWYo" version="1.1" xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 36 28"><path d="M10.043 13.043c0.391-0.391 1.024-0.391 1.414 0l4.543 4.543 4.543-4.543c0.391-0.391 1.024-0.391 1.414 0s0.39 1.024 0 1.414l-5.25 5.25c-0.391 0.39-1.024 0.39-1.414 0l-5.25-5.25c-0.391-0.391-0.391-1.024 0-1.414z"></path><path d="M16 4c0.552 0 1 0.448 1 1v14c0 0.552-0.448 1-1 1s-1-0.448-1-1v-14c0-0.552 0.448-1 1-1z"></path><path d="M5 18c0.552 0 1 0.448 1 1v7h20v-7c0-0.552 0.448-1 1-1s1 0.448 1 1v7c0 0.53-0.211 1.039-0.586 1.414s-0.884 0.586-1.414 0.586h-20c-0.53 0-1.039-0.211-1.414-0.586s-0.586-0.884-0.586-1.414v-7c0-0.552 0.448-1 1-1z"></path></svg></div><span class=""><span class="cheatsheet_cheatsheet_btn__text__lWQa7">HTML</span> <!-- -->Cheatsheet</span></a></div><div class="shareButton_share__Vm9x8 shareButton_buttonHover__AmSQt row flex-c"><svg fill="currentColor" class="" version="1.1" xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 32 32"><path d="M8 11.333c2.577 0 4.667 2.089 4.667 4.667s-2.089 4.667-4.667 4.667c-2.577 0-4.667-2.089-4.667-4.667v0c0-2.577 2.089-4.667 4.667-4.667v0zM8 19.333c1.841 0 3.333-1.492 3.333-3.333s-1.492-3.333-3.333-3.333c-1.841 0-3.333 1.492-3.333 3.333v0c0 1.841 1.492 3.333 3.333 3.333v0z"></path><path d="M22 20.333c2.577 0 4.667 2.089 4.667 4.667s-2.089 4.667-4.667 4.667c-2.577 0-4.667-2.089-4.667-4.667v0c0-2.577 2.089-4.667 4.667-4.667v0zM22 28.333c1.841 0 3.333-1.492 3.333-3.333s-1.492-3.333-3.333-3.333c-1.841 0-3.333 1.492-3.333 3.333v0c0 1.841 1.492 3.333 3.333 3.333v0z"></path><path d="M22 2.333c2.577 0 4.667 2.089 4.667 4.667s-2.089 4.667-4.667 4.667c-2.577 0-4.667-2.089-4.667-4.667v0c0-2.577 2.089-4.667 4.667-4.667v0zM22 10.333c1.841 0 3.333-1.492 3.333-3.333s-1.492-3.333-3.333-3.333c-1.841 0-3.333 1.492-3.333 3.333v0c0 1.841 1.492 3.333 3.333 3.333v0z"></path><path d="M11.364 14.505c-0 0-0 0-0 0-0.234 0-0.441-0.121-0.56-0.304l-0.002-0.003c-0.066-0.102-0.106-0.227-0.106-0.361 0-0.234 0.121-0.44 0.303-0.559l0.003-0.002 7.272-4.675c0.102-0.066 0.227-0.106 0.361-0.106 0.234 0 0.44 0.121 0.559 0.303l0.002 0.003c0.066 0.102 0.106 0.227 0.106 0.361 0 0.234-0.121 0.44-0.303 0.559l-0.003 0.002-7.272 4.675c-0.102 0.067-0.226 0.106-0.36 0.107h-0z"></path><path d="M18.635 23.503c-0 0-0 0-0 0-0.134 0-0.258-0.039-0.362-0.107l0.003 0.002-7.271-4.675c-0.186-0.12-0.307-0.327-0.307-0.561 0-0.134 0.039-0.258 0.107-0.363l-0.002 0.003c0.12-0.186 0.327-0.307 0.561-0.307 0.134 0 0.258 0.039 0.363 0.107l-0.003-0.002 7.272 4.675c0.186 0.12 0.307 0.327 0.307 0.561 0 0.368-0.298 0.667-0.667 0.667-0.001 0-0.001 0-0.002 0h0z"></path></svg></div></div></div><h1 class="view_title__pgLhk">Search Bar in HTML</h1><div class="full-width m-t-xxs"><div class="article-author_author_name__C_DzB">By <!-- -->Muthu Annamalai Venkatachalam</div><div class="article-author_article_time_detail__SHs2n row flex-ac m-b-xs"><span class="flex-c column">11 mins<!-- --> <!-- -->read</span><span class="row flex-c"><div class="article-author_dot_icon__aXBV3 m-r-s"></div><span class="">Last updated: <!-- -->29 Oct 2022</span></span><span class="row flex-c"><div class="article-author_dot_icon__aXBV3 m-r-s"></div><span class="">204<!-- --> views</span></span></div></div><div><div class="row flex-ac space-between full-width p-l-xxs m-b-xs h2 articleWidget_articleWidget__heading___Kzbi"><div class="row flex-ac"><div class="bold">Learn via video course</div><div class="row flex-c bold p-h-xxs m-l-xxs articleWidget_free__tag__vIwTN"><img src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/free.svg" height="12" width="12" loading="lazy"/><span>FREE</span></div></div><a class="Tappable-module_root__N7ll5 row flex-ac hide-in-tablet h6 articleWidget_articleWidget__allCourses__AYnp4" data-name="courses" data-id="explore_all_courses" href="/topics/courses/"><div>View all courses</div><svg fill="currentColor" class="icons_icon_arrow__2GBht icons_icon_arrow__right__WUCHP" version="1.1" xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 32 32"><path d="M5.313 16l10.688-10.688 10.688 10.688-1.938 1.875-7.438-7.438v16.25h-2.625v-16.25l-7.5 7.438z"></path></svg></a></div><div class="m-t-xs full-width"><div class="hide-in-mobile"><div class="row flex-c m-b-s commonStyles_course__5KIBa"><div class="row full-width commonStyles_course__details__VTAiI"><img src="https://www.scaler.com/topics/images/mrinal_bhattacharya.webp" alt="JavaScript Course With Certification: Unlocking the Power of JavaScript" class="commonStyles_course__image__nuZPe" width="96" height="96" loading="lazy"/><div class="row flex-ac space-between p-h-xs flex-fill full-width"><div class="column full-width"><div class="bold h5 commonStyles_course__title__YnVda">JavaScript Course With Certification: Unlocking the Power of JavaScript</div><div class="row flex-ac m-t-xxs"><div class="commonStyles_course__instructor__4rwsk row align-c bold h6">by <span class="bold p-l-5">Mrinal Bhattacharya</span></div><div class="m-h-xxs commonStyles_course__divider__UuloR"></div><div class="row align-c"><img src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/user-circle-check.svg" height="16" width="16" loading="lazy"/><div class="h6 commonStyles_course__users__tth8m">1000</div></div><div class="m-h-xxs commonStyles_course__divider__UuloR"></div><div class="row align-c"><svg fill="currentColor" class="commonStyles_course__star__1Giwp" version="1.1" xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 32 32"><path d="M7.569 30.625c-0.335 0-0.667-0.103-0.949-0.309-0.529-0.382-0.775-1.039-0.631-1.675l1.963-8.65-6.659-5.84c-0.489-0.427-0.676-1.104-0.475-1.724 0.201-0.618 0.747-1.056 1.395-1.115l8.811-0.8 3.485-8.153c0.257-0.599 0.843-0.986 1.492-0.986 0.651 0 1.235 0.386 1.492 0.983l3.484 8.155 8.81 0.8c0.649 0.058 1.195 0.497 1.397 1.115 0.201 0.619 0.014 1.296-0.476 1.724l-6.659 5.839 1.964 8.651c0.144 0.636-0.102 1.293-0.63 1.675-0.527 0.381-1.229 0.411-1.783 0.078l-7.598-4.541-7.598 4.543c-0.257 0.153-0.544 0.23-0.832 0.23z"></path></svg><div class="h6 commonStyles_course__rating__z4fFS">4.8</div></div></div></div><a class="tappable commonStyles_learning_button__JYLbC full-width hide-in-tablet h6 commonStyles_course__button__S_dPP" href="/topics/course/javascript-beginners/">Start Learning </a></div></div><div class="show-in-tablet hide-in-mobile full-width m-b-xxs"><div class="row commonStyles_course__button_container__AXSRL"><a class="tappable commonStyles_learning_button__JYLbC full-width row h6 commonStyles_course__button__S_dPP commonStyles_course__button_start__sqRBe" href="/topics/course/javascript-beginners/">Start Learning </a><a class="Tappable-module_root__N7ll5 row h6 commonStyles_course__button__S_dPP commonStyles_course__button_view__I1sQA" data-name="courses" data-id="explore_all_courses" href="/topics/courses/">View all courses<svg fill="currentColor" class="icons_icon_arrow__2GBht icons_icon_arrow__right__WUCHP m-l-xxs" version="1.1" xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 32 32"><path d="M5.313 16l10.688-10.688 10.688 10.688-1.938 1.875-7.438-7.438v16.25h-2.625v-16.25l-7.5 7.438z"></path></svg></a></div></div></div></div><div class="show-in-mobile"><div class="column space-between"><div class="row flex-ac mobile_course__container__V2Cw_"><img src="https://www.scaler.com/topics/images/mrinal_bhattacharya.webp" alt="JavaScript Course With Certification: Unlocking the Power of JavaScript" width="84" height="84" class="mobile_mobile_cover_img__tl6Lf" loading="lazy"/><div class="column p-t-xxs mobile_course__details_inArticle__jS5sf"><span class="mobile_course_details_title__r6JOj mobile_course_details_title_inArticle___zldf bold">JavaScript Course With Certification: Unlocking the Power of JavaScript</span><div class="row flex-ac m-t-xxs mobile_data__container_inArticle__LlP8z"><span class="mobile_instructor_inArticle__FO1Rg">by <!-- -->Mrinal Bhattacharya</span><div class="m-h-xxs mobile_divider__FFVtB"></div><div class="row align-c"><svg fill="currentColor" class="mobile_icon__user__HXGxc" version="1.1" xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 32 32"><path d="M15.004 11.5c-2.2 0-4 1.8-4 4s1.8 4 4 4 4-1.8 4-4-1.8-4-4-4zM9.004 15.5c0-3.3 2.7-6 6-6s6 2.7 6 6-2.7 6-6 6-6-2.7-6-6z"></path><path d="M15.004 21.5c-1.5 0-2.9 0.4-4.2 1.2s-2.3 1.9-2.9 3.2c-0.3 0.5-0.9 0.7-1.3 0.4-0.6-0.2-0.8-0.8-0.5-1.3 0.8-1.6 2.1-3 3.7-4s3.4-1.5 5.2-1.5c1.8 0 3.7 0.5 5.2 1.5 1.6 1 2.8 2.3 3.7 4 0.2 0.5 0.1 1.1-0.4 1.3s-1.1 0.1-1.3-0.4c-0.7-1.3-1.7-2.4-2.9-3.2-1.4-0.8-2.8-1.2-4.3-1.2z"></path><path d="M15.004 29.5c-0.8 0-1.7-0.1-2.5-0.3-2.5-0.5-4.8-1.7-6.7-3.6-1.8-1.7-3-4-3.5-6.6-0.6-2.5-0.3-5.1 0.7-7.5s2.6-4.4 4.8-5.8c2.1-1.4 4.6-2.2 7.2-2.2 0.7 0 1.4 0.1 2 0.2 0.5 0.1 0.9 0.6 0.8 1.1s-0.6 0.9-1.1 0.8c-0.6-0.1-1.1-0.1-1.7-0.1-2.2 0-4.3 0.6-6.1 1.9-1.8 1.2-3.2 2.9-4.1 4.9s-1.1 4.2-0.6 6.4c0.4 2.1 1.5 4.1 3 5.6s3.5 2.6 5.6 3c2.1 0.4 4.3 0.2 6.4-0.6 2-0.8 3.7-2.2 4.9-4.1 1.2-1.8 1.9-3.9 1.9-6.1 0-1.3-0.2-2.5-0.6-3.7-0.2-0.5 0.1-1.1 0.6-1.3s1.1 0.1 1.3 0.6c0.5 1.4 0.8 2.9 0.7 4.3 0 2.6-0.8 5.1-2.2 7.2s-3.5 3.8-5.8 4.8c-1.6 0.8-3.3 1.1-5 1.1z"></path><path d="M29.704 2.8c0.4 0.4 0.4 1 0 1.4l-4.7 5c-0.2 0.2-0.5 0.3-0.7 0.3-0.3 0-0.5-0.1-0.7-0.3l-2.3-2.5c-0.4-0.4-0.4-1 0-1.4s1-0.4 1.4 0l1.6 1.7 3.9-4.2c0.4-0.4 1.1-0.4 1.5 0z"></path></svg><span class="mobile_course__info__6TMCv">1000</span></div><div class="m-h-xxs mobile_divider__FFVtB"></div><div class="row flex-ac"><svg fill="currentColor" class="mobile_icon__star__Fn2x0" version="1.1" xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 32 32"><path d="M7.569 30.625c-0.335 0-0.667-0.103-0.949-0.309-0.529-0.382-0.775-1.039-0.631-1.675l1.963-8.65-6.659-5.84c-0.489-0.427-0.676-1.104-0.475-1.724 0.201-0.618 0.747-1.056 1.395-1.115l8.811-0.8 3.485-8.153c0.257-0.599 0.843-0.986 1.492-0.986 0.651 0 1.235 0.386 1.492 0.983l3.484 8.155 8.81 0.8c0.649 0.058 1.195 0.497 1.397 1.115 0.201 0.619 0.014 1.296-0.476 1.724l-6.659 5.839 1.964 8.651c0.144 0.636-0.102 1.293-0.63 1.675-0.527 0.381-1.229 0.411-1.783 0.078l-7.598-4.541-7.598 4.543c-0.257 0.153-0.544 0.23-0.832 0.23z"></path></svg><span class="mobile_course__info__6TMCv">4.8</span></div></div></div></div><a class="tappable commonStyles_learning_button__JYLbC full-width" href="/topics/course/javascript-beginners/">Start Learning </a></div></div></div></div><div class="m-t-s article-outline_outline__0_P6T"><a class="Tappable-module_root__N7ll5 row full-width bold article-outline_outline__heading__YVedg"><svg fill="currentColor" class="icons_icon_chevron__cl99H icons_icon_chevron__right__YxLYH" version="1.1" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 32 32"><path d="M9.875 20.563l-1.875-1.875 8-8 8 8-1.875 1.875-6.125-6.125z"></path></svg><div>Topics Covered</div></a></div><div class="markdown-body"><section class="abstract"><h2 id="overview" level="2">Overview</h2><p><strong>Search bar</strong> in HTML, is a text field that can be used to search content if we know the keywords in between the sentences. This search bar made using HTML is usually located within the navigation bar. Depending on the requirements, we can also add buttons, drop-down lists, and anchors to the navigation bar, along with the search box.</p><p>To make navigation easier, it is usually placed at the top of the page. An example of a search bar in HTML is shown below</p><p><img alt="search-bar" loading="eager" width="864" height="200" decoding="async" data-nimg="1" class="markdown_image_container__jjYk1 markdown_loading__y_n2Y" style="color:transparent;height:auto;max-width:100%" src="https://scaler.com/topics/images/search-bar.webp"/></p></section> <section class="main"><h2 id="pre-requisites" level="2">Pre-requisites</h2><ol> <li>HTML for building the base for the search bar</li> <li>CSS for beautifying the search bar</li> </ol></section> <section class="main"><h2 id="what-are-we-creating--" level="2">What are we Creating ?</h2><p>We are creating a search bar in HTML and CSS. By entering a query or search term, the user can search for and retrieve relevant information from a database using this search bar.</p><p><strong>Output</strong></p><p><img alt="search-bar-demo" loading="lazy" width="864" height="200" decoding="async" data-nimg="1" class="markdown_image_container__jjYk1 markdown_loading__y_n2Y" style="color:transparent;height:auto;max-width:100%" src="https://scaler.com/topics/images/search-bar-demo.webp"/></p></section> <section class="main"><h2 id="how-does-search-bar-work-in-html--" level="2">How does Search Bar Work in HTML ?</h2><p>It is used to search for whatever we want on the website. We have to input a keyword and if it is present it would return it. The syntax is shown below</p><p><strong>Syntax</strong></p><pre><div class="code-box_snippetContainer__cJ6zK"></div></pre><h2 id="examples" level="2">Examples</h2><h3 id="example-1:-search-bar" level="3">Example 1: Search Bar</h3><pre><div class="code-box_snippetContainer__cJ6zK"></div></pre><p><strong>Explanation :</strong><br/>We have created a nav bar with Home, Works, and Blog link fields. We then created a search bar and applied CSS to style it and make it beautiful.</p><p><strong>Output</strong></p><p><img alt="output-of-search-bar-example-code" loading="lazy" width="864" height="200" decoding="async" data-nimg="1" class="markdown_image_container__jjYk1 markdown_loading__y_n2Y" style="color:transparent;height:auto;max-width:100%" src="https://scaler.com/topics/images/output-of-search-bar-example-code.webp"/></p><h3 id="example-2:-animated-search-bar" level="3">Example 2: Animated Search bar</h3><pre><div class="code-box_snippetContainer__cJ6zK"></div></pre><p><strong>Explanation :</strong><br/>We have created an animated search with HTML and CSS. When we click on the search button it gets expanded this is possible due to the amazing CSS animation properties.</p><p><strong>Output</strong> <img alt="output-of-animated-search-bar-example-code" loading="lazy" width="864" height="200" decoding="async" data-nimg="1" class="markdown_image_container__jjYk1 markdown_loading__y_n2Y" style="color:transparent;height:auto;max-width:100%" src="https://scaler.com/topics/images/output-of-animated-search-bar-example-code.webp"/></p></section> <section class="main"><h2 id="creating-a-search-bar-in-html" level="2">Creating a Search Bar in HTML</h2><p>We must first add a bar to the page.</p><p><strong>Here are some HTML elements to use :</strong></p><ul> <li><span class="highlight--red"><form></span> : This element asks users for input.</li> <li><span class="highlight--red"><input></span> : There are several types of this element, today we will use search.</li> <li><span class="highlight--red"><button></span> : Use this element to submit the form and begin searching.</li> </ul><p><strong>The HTML will look like this :</strong></p><pre><div class="code-box_snippetContainer__cJ6zK"></div></pre><p>This is all the HTML we need to create the search bar. We are using a few attributes on the <span class="highlight--red"><input></span> tag.</p><p><strong>Here is a closer look :</strong></p><ol> <li><strong><span class="highlight--red">type</span> :</strong><br/> Determines how the input appears on screen. We are using a search engine here rather than other types such as <span class="highlight--red">password</span>, <span class="highlight--red">checkbox</span>, and <span class="highlight--red">radio</span>.</li> <li><strong><span class="highlight--red">id</span> :</strong><br/> The input box can be referenced from JavaScript by setting an ID, which will be used later on.</li> <li><strong><span class="highlight--red">name</span> :</strong><br/> In the search box, it is common to use <span class="highlight--red">"q"</span>.</li> <li><strong><span class="highlight--red">placeholder</span> :</strong><br/> Displays some text to assist users in understanding what the input is for.</li> </ol><p>To make it accessible to screen readers, we add <span class="highlight--red">role</span> and <span class="highlight--red">aria-label</span> attributes.</p><p><strong>Our Final HTML would look like the one below :</strong></p><pre><div class="code-box_snippetContainer__cJ6zK"></div></pre></section> <section class="main"><h2 id="styling-the-search-bar-with-css" level="2">Styling the Search Bar with CSS</h2><p><strong>Next we are going to add CSS :</strong></p><p>The addition of a <strong>magnifying glass or search icon</strong> can make it easier for users to find the search box. Let's create a search button with one of the search icon images.</p><p>Next by using the flex display, we can arrange the items in the form based on the form's width and height.</p><p>In the next step, we change the look of the input search box by using the <span class="highlight--red">all:unset</span>, design. It can be difficult to style many browsers since they all add their design. This can make styling easier because we know what to do.</p><p>Last but not least, we have added a bit of padding after setting the font and making sure that the search bar fills the space with height and width.</p><p>In a search box, the placeholder text is gray by default, so we must set the style with this CSS rule :</p><pre><div class="code-box_snippetContainer__cJ6zK"></div></pre><p>The next step is to replace the search button with a search icon made from SVG, which changes its appearance and feel. We will add an SVG of the search icon.</p><p><strong>Now our CSS looks like this :</strong></p><pre><div class="code-box_snippetContainer__cJ6zK"></div></pre><p>Once again, we have used <span class="highlight--red">all: unset</span>, to reset the button to its default state and then have set its height and width to <span class="highlight--red">44px</span> which is a good size for fingers on touch screens.</p><p>Lastly, we set the width and height of the icon and its color to white ("#fff").</p><p><strong>We have finished with our search bar :</strong></p><h3 id="complete-solution" level="3">Complete Solution</h3><pre><div class="code-box_snippetContainer__cJ6zK"></div></pre></section> <section class="main"><h2 id="examples" level="2">Examples</h2><h3 id="example-a:-search-with-icon" level="3">Example A: Search with Icon</h3><p>First, we create a markup with HTML as a wrapper.</p><p>The input type text field will then be placed with a placeholder. The icon will then be placed inside a button.</p><p>We are going to use Font Awesome icons, which are lightweight and easy to use, but you can pick anyone else.</p><p>The next step is to style the input type search box. We will start by applying a <span class="highlight--red">100%</span> width to the wrapper. You can modify it to suit your needs.</p><p>We will then apply the styling to the text field. Our goal is to make the picture look good by adding a border, setting the padding, and adding some color.</p><p>The button property will also be modified.</p><pre><div class="code-box_snippetContainer__cJ6zK"></div></pre><p><strong>Output :</strong></p><p><img alt="output-of-search-with-icon" loading="lazy" width="864" height="200" decoding="async" data-nimg="1" class="markdown_image_container__jjYk1 markdown_loading__y_n2Y" style="color:transparent;height:auto;max-width:100%" src="https://scaler.com/topics/images/output-of-search-with-icon.webp"/></p><hr/><h3 id="example-b:-search-with-button" level="3">Example B: Search with Button</h3><p>To get started, let's create the HTML code for an HTML search box with an input text field and a search button inside the same box :</p><p>In the following code example, the outermost div element (wraptext) serves as an enclosing box.</p><p>To enclose the input text and button in a box is what CSS codes are all about.</p><p><strong>It will also enhance the look of our search box :</strong></p><pre><div class="code-box_snippetContainer__cJ6zK"></div></pre><p><strong>Output :</strong></p><p><img alt="output-of-search-with-button" loading="lazy" width="864" height="200" decoding="async" data-nimg="1" class="markdown_image_container__jjYk1 markdown_loading__y_n2Y" style="color:transparent;height:auto;max-width:100%" src="https://scaler.com/topics/images/output-of-search-with-button.webp"/></p><hr/><h3 id="example-c:-search-without-additional-elements" level="3">Example C: Search without Additional Elements</h3><p>Now we would add HTML as a wrapper for our search and add CSS to it to beautify it. The only difference we will have here is that we will have any additional search icons as in previous examples.</p><pre><div class="code-box_snippetContainer__cJ6zK"></div></pre><p><strong>Explanation :</strong><br/>Here we gave HTML to give the foundation then we added CSS to beautify our foundation and in this example, we did not make use of any search SVG icons</p><p><strong>Output :</strong></p><p><img alt="output-of-search-without-additional-elements" loading="lazy" width="864" height="200" decoding="async" data-nimg="1" class="markdown_image_container__jjYk1 markdown_loading__y_n2Y" style="color:transparent;height:auto;max-width:100%" src="https://scaler.com/topics/images/output-of-search-without-additional-elements.webp"/></p></section> <section class="main"><h2 id="search-events-with-example" level="2">Search Events with Example</h2><p>We will add HTML and CSS to our search bar to make it attractive. In addition to that we will also add an event so that when a user presses the search icon they get redirected to the specified destination :</p><pre><div class="code-box_snippetContainer__cJ6zK"></div></pre><p><strong>Explanation :</strong><br/>We have added HTML to give structure and CSS to give it beauty and at last javascript to make it work when clicked else it would not redirect anywhere.</p><p><strong>Output :</strong></p><p><img alt="output-of-search-events" loading="lazy" width="864" height="200" decoding="async" data-nimg="1" class="markdown_image_container__jjYk1 markdown_loading__y_n2Y" style="color:transparent;height:auto;max-width:100%" src="https://scaler.com/topics/images/output-of-search-events.webp"/></p></section> <section class="main"><h2 id="differences-between-search-and-text-type" level="2">Differences between Search and Text Type</h2><p>It is primarily a matter of style that separates the Text state from the Search state : on platforms with distinct search fields, the Search state will result in a presentation similar to the platform's search fields, rather than like a regular text field.</p></section> <section class="summary"><h2 id="conclusion" level="2">Conclusion</h2><ol> <li>This technique is used to search the content of a single page or an entire page using a variety of functionality.</li> <li>The search bar can also be animated and colored with CSS properties according to our requirements.</li> </ol></section></div></div></div></div><div class="view_right_section__M6YCz relative p-b-m"></div></div></div><footer><div class="full-width feedback_container__imOut"><div role="button" tabindex="0" class="signin-alert-popup_signInWrapper__Kr4eW"><div class="signin-alert-popup_overLay__Xq3de"></div><div class="row flex-c feedback_feedback_container__YUVyH"><img src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/suggestion_bulb.svg" alt="topics" width="24" height="24" loading="lazy"/><div class="feedback_description__POrxt">Got suggestions?<!-- --> <a class="Tappable-module_root__N7ll5 topics_link feedback_highlighted_text_bottom__CBT21">We would love to hear your feedback.</a></div></div></div></div><div><div class="sidebar_sidebar_ui__IJWgB hide-in-tablet feedback_feedback_content__e6Ole"><div class="feedback_form_container__0L_1Q"><img src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/filled_bulb_pink.svg" alt="topics" width="48" height="48" loading="lazy"/><span class="feedback_feedback_form_text___aJ6l">Your feedback is important to help us improve</span><form class="p-v-10"><textarea placeholder="Your question and comment here" name="feedback" class="feedback_feedback_form__RcrvD"></textarea></form></div><div class="feedback_btn_container__PVJpo"><a class="Tappable-module_root__N7ll5 feedback_btn_effect__U_NEY"><span class="feedback_close_btn__LOmia">Close</span></a><a class="Tappable-module_root__N7ll5 Tappable-module_disabled__XhpfV topics_btn feedback_submit_btn_effect__m1pbm feedback_submit_btn__YzwTC"><span>Submit</span> <svg fill="currentColor" class="icons_icon_arrow__2GBht icons_icon_arrow__right__WUCHP m-l-5" version="1.1" xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 32 32"><path d="M5.313 16l10.688-10.688 10.688 10.688-1.938 1.875-7.438-7.438v16.25h-2.625v-16.25l-7.5 7.438z"></path></svg></a></div></div></div><div class="Footer_footer_main__jhKFJ"><div class="Footer_footer_container__0Gbr1"><div class="Footer_scaler_topics_container__NhfHg"><div class="row flex-ac Footer_scaler_topics__x_37L"><a href="https://www.scaler.com/topics/"><img src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/logo.svg" alt="topics logo" width="53" height="40" loading="lazy"/></a><div class="Footer_separator___ExiD"></div><div class="Footer_about_scaler_topic__xVnKx"><div class="bold">A Free learning platform</div><div class="row flex-ac">made with 聽<img src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/icon_heart.svg" alt="heart icon" width="16" height="16" loading="lazy"/> 聽 by 聽<a href="https://www.scaler.com/?utm_source=topics&utm_medium=footer"><img src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/scaler_logo.svg" alt="scaler logo" width="60" height="8" loading="lazy"/></a></div></div></div><div class="row wrap flex-ac Footer_social_media_icons__Cmgt6"><a href="https://www.instagram.com/scaler_official/" target="_blank" rel="noreferrer"><div class="row Footer_social_media_bubble__AMyOI"><img src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/instagram_footer.svg" alt="Instagram" loading="lazy"/></div></a><a href="https://www.youtube.com/c/SCALER" target="_blank" rel="noreferrer"><div class="row Footer_social_media_bubble__AMyOI"><img src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/youtube_footer.svg" alt="Youtube" loading="lazy"/></div></a><a href="https://twitter.com/scaler_official" target="_blank" rel="noreferrer"><div class="row Footer_social_media_bubble__AMyOI"><img src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/new_twitter.svg" alt="Twitter" loading="lazy"/></div></a><a href="https://www.facebook.com/scalerofficial" target="_blank" rel="noreferrer"><div class="row Footer_social_media_bubble__AMyOI"><img src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/fb_footer.svg" alt="Facebook" loading="lazy"/></div></a><a href="https://www.linkedin.com/school/scalerofficial/mycompany/" target="_blank" rel="noreferrer"><div class="row Footer_social_media_bubble__AMyOI"><img src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/linkedin_footer.svg" alt="Linkedin" loading="lazy"/></div></a><a href="https://discord.com/invite/gD2ZTC5j8K" target="_blank" rel="noreferrer"><div class="row Footer_social_media_bubble__AMyOI"><img src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/discord_footer.svg" alt="Discord" loading="lazy"/></div></a></div></div><div class="Footer_explore_container__EfzLo"><div class="Footer_footer__column__xAs3n"><div class="Footer_footer__heading__f3vN5">Explore Scaler</div><div class="Footer_underLineClassName__gYjXL"></div><ul class="Footer_footer__contents__4EKIb"><li class="Footer_footer__list___R5w0"><a class="Footer_footer__link__PbMJQ" href="https://www.scaler.com/academy/?utm_source=topics&utm_medium=footer" target="_blank" rel="noreferrer">Academy</a></li><li class="Footer_footer__list___R5w0"><a class="Footer_footer__link__PbMJQ" href="https://www.scaler.com/data-science-course/?utm_source=topics&utm_medium=footer" target="_blank" rel="noreferrer">Data Science & ML</a></li><li class="Footer_footer__list___R5w0"><a class="Footer_footer__link__PbMJQ" href="https://www.scaler.com/neovarsity/?utm_source=topics&utm_medium=footer" target="_blank" rel="noreferrer">Neovarsity</a></li></ul></div><div class="Footer_footer__column__xAs3n"><div class="Footer_footer__heading__f3vN5">Explore Topics</div><div class="Footer_underLineClassName__gYjXL"></div><ul class="Footer_footer__contents__4EKIb"><li class="Footer_footer__list___R5w0"><a class="Footer_footer__link__PbMJQ" href="/topics/courses/">Free Online Courses</a></li><li class="Footer_footer__list___R5w0"><a class="Footer_footer__link__PbMJQ" href="/topics/challenges/">Challenges</a></li><li class="Footer_footer__list___R5w0"><a class="Footer_footer__link__PbMJQ" href="/topics/contests/">Contest</a></li><li class="Footer_footer__list___R5w0"><a class="Footer_footer__link__PbMJQ" href="/topics/hubs/">Topics</a></li><li class="Footer_footer__list___R5w0"><a class="Footer_footer__link__PbMJQ" href="/topics/articles/">Articles</a></li><li class="Footer_footer__list___R5w0"><a class="Footer_footer__link__PbMJQ" href="/topics/events/">Events</a></li></ul></div><div class="Footer_footer__column__xAs3n"><div class="Footer_footer__heading__f3vN5">Resources</div><div class="Footer_underLineClassName__gYjXL"></div><ul class="Footer_footer__contents__4EKIb"><li class="Footer_footer__list___R5w0"><a class="Footer_footer__link__PbMJQ" href="https://www.scaler.com/about/?utm_source=topics&utm_medium=footer">About Us</a></li><li class="Footer_footer__list___R5w0"><a class="Footer_footer__link__PbMJQ" href="https://www.scaler.com/blog/?utm_source=topics&utm_medium=footer">Blog</a></li><li class="Footer_footer__list___R5w0"><a class="Footer_footer__link__PbMJQ" href="https://www.scaler.com/careers/?utm_source=topics&utm_medium=footer">Careers</a></li><li class="Footer_footer__list___R5w0"><a class="Footer_footer__link__PbMJQ" href="https://www.scaler.com/review/?utm_source=topics&utm_medium=footer">Review</a></li></ul></div></div><div class="Footer_download_app_container__7I8po"><div class="row flex-ac wrap Footer_download_heading_text__0unCX"><div class="bold">Download the 聽</div><img src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/scaler_logo.svg" alt="scaler logo" width="112.5" height="15" loading="lazy"/><div class="bold">app!</div></div><div class="Footer_download_subheading_text__b2GAe">Get all scaler resources under one roof!</div><div class="Footer_download_container__ZVMHW"><div><div class="row m-b-xs"><div class="column flex-c"><div class="row flex-ac Footer_rating__85Peu">4.4<svg fill="currentColor" class="Footer_rating__star__IOBaM" version="1.1" xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 32 32"><path d="M7.569 30.625c-0.335 0-0.667-0.103-0.949-0.309-0.529-0.382-0.775-1.039-0.631-1.675l1.963-8.65-6.659-5.84c-0.489-0.427-0.676-1.104-0.475-1.724 0.201-0.618 0.747-1.056 1.395-1.115l8.811-0.8 3.485-8.153c0.257-0.599 0.843-0.986 1.492-0.986 0.651 0 1.235 0.386 1.492 0.983l3.484 8.155 8.81 0.8c0.649 0.058 1.195 0.497 1.397 1.115 0.201 0.619 0.014 1.296-0.476 1.724l-6.659 5.839 1.964 8.651c0.144 0.636-0.102 1.293-0.63 1.675-0.527 0.381-1.229 0.411-1.783 0.078l-7.598-4.541-7.598 4.543c-0.257 0.153-0.544 0.23-0.832 0.23z"></path></svg></div><div class="Footer_rating__subtext__FS9tD">1.71 K Reviews</div></div><div class="Footer_rating__separator__uK_xK"></div><div class="column flex-c"><div class="row flex-ac Footer_rating__85Peu">100K+</div><div class="Footer_rating__subtext__FS9tD">Downloads</div></div></div><div class="row"><img src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/qr_codes/topics_footer_web.svg" alt="QR Code" width="48" height="48" class="Footer_qr_code__F2XYl" loading="lazy"/><div class="Footer_download_subsection__SvcVD"><a href="https://app.scaler.com/XBSh"><img src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/playstore.svg" alt="Playstore Icon" width="92" height="28" class="Footer_mobile_spacer__Jt_yy" loading="lazy"/></a></div></div></div><img src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/app_download_phone.webp" alt="Playstore Icon" width="130" height="130" class="Footer_download_app_phone__38Crd" loading="lazy"/></div><a href="https://app.scaler.com/Yhwr"><img src="https://d1g0iq4cbcvjcd.cloudfront.net/topics/images/playstore.svg" alt="Playstore Icon" width="92" height="28" class="full-width row flex-ac Footer_mobile_spacer__Jt_yy Footer_mobile_playstore_icon__Dxy6L" loading="lazy"/></a></div></div><div class="Footer_horizontal_separator__72YMO"></div><div class="Footer_seo_container__LpX49"><div class="Footer_seo_heading__F__ls">Popular Free Certification Courses</div><div class="full-width row wrap m-t-xxs Footer_mobile_link_display__A2mzt"><div class="row flex-ac"><a href="https://www.scaler.com/topics/course/java-beginners/" title="Free Java Course Online" class="Footer_link_title__iX4E6">Java Course for Beginners</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/course/cpp-beginners/" title="Free C++ Course Online" class="Footer_link_title__iX4E6">C++ Course with Certificate</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/course/python-for-beginners/" title="Free Python Course Online" class="Footer_link_title__iX4E6">Python Course for Beginners</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/course/javascript-beginners/" title="Free Javascript Course Online" class="Footer_link_title__iX4E6">Javascript Free Course for Beginners</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/course/python-for-data-science/" title="Free Data Science Course Online" class="Footer_link_title__iX4E6">Data Science Course for Beginners</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/course/dbms/" title="Free DBMS Course Online" class="Footer_link_title__iX4E6">DBMS Course</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/course/python-sql-data-science/" title="Free Python for Data Science Course Online" class="Footer_link_title__iX4E6">Python and SQL for Data Science Course</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/course/dsa-interviews-java/" title="Free DSA Java Interview Questions Online" class="Footer_link_title__iX4E6">DSA Problem Solving for Interviews</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/course/instagram-system-design/" title="Free Instagram Design Course Online" class="Footer_link_title__iX4E6">Instagram System Design Course</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/course/dynamic-programming/" title="Free Dynamic Programming Course Online" class="Footer_link_title__iX4E6">Dynamic Programming Course</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/courses/" title="All Free Online Courses" class="Footer_link_title__iX4E6">All Free Online Courses</a></div></div></div><div class="Footer_seo_container__LpX49"><div class="Footer_seo_heading__F__ls">Popular Tutorials</div><div class="full-width row wrap m-t-xxs Footer_mobile_link_display__A2mzt"><div class="row flex-ac"><a href="https://www.scaler.com/topics/python/" title="Python Tutorial Online" class="Footer_link_title__iX4E6">Python Tutorial</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/java/" title="Java Tutorial Online" class="Footer_link_title__iX4E6">Java Tutorial</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/dbms/" title="DBMS Tutorial Online" class="Footer_link_title__iX4E6">DBMS Tutorial</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/javascript/" title="Javascript Tutorial Online" class="Footer_link_title__iX4E6">Javascript Tutorial</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/cpp/" title="C++ Tutorial Online" class="Footer_link_title__iX4E6">C++ Tutorial</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/sql/" title="SQL Tutorial Online" class="Footer_link_title__iX4E6">SQL Tutorial</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/software-engineering/" title="Software Engineering Tutorial Online" class="Footer_link_title__iX4E6">Software Engineering Tutorial</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/data-science/" title="Data Science Tutorial Online" class="Footer_link_title__iX4E6">Data Science Tutorial</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/pandas/" title="Pandas Tutorial Online" class="Footer_link_title__iX4E6">Pandas Tutorial</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/deep-learning/" title="Deep Learning Tutorial Online" class="Footer_link_title__iX4E6">Deep Learning Tutorial</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/hubs/" title="All Tutorials" class="Footer_link_title__iX4E6">All Tutorials</a></div></div></div><div class="Footer_seo_container__LpX49"><div class="Footer_seo_heading__F__ls">Compilers</div><div class="full-width row wrap m-t-xxs Footer_mobile_link_display__A2mzt"><div class="row flex-ac"><a href="https://www.scaler.com/topics/python/online-python-compiler/" title="Python Compiler Online" class="Footer_link_title__iX4E6">Python Compiler</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/java/online-java-compiler/" title="Java Compiler Online" class="Footer_link_title__iX4E6">Java Compiler</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/javascript/online-javascript-compiler/" title="Javascript Compiler Online" class="Footer_link_title__iX4E6">Javascript Compiler</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/c/online-c-compiler/" title="C Compiler Online" class="Footer_link_title__iX4E6">C Compiler</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/cpp/online-cpp-compiler/" title="C++ Compiler Online" class="Footer_link_title__iX4E6">C++ Compiler</a></div></div></div><div class="Footer_seo_container__LpX49"><div class="Footer_seo_heading__F__ls">Tools</div><div class="full-width row wrap m-t-xxs Footer_mobile_link_display__A2mzt"><div class="row flex-ac"><a href="https://www.scaler.com/topics/javascript/json-validator/" title="Json Validator Online" class="Footer_link_title__iX4E6">Json Validator</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/sql/sql-formatter/" title="SQL Formatter Online" class="Footer_link_title__iX4E6">SQL Formatter</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/tools/xml-formatter/" title="XML Formatter Online" class="Footer_link_title__iX4E6">XML Formatter</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/css/css-formatter/" title="CSS Formatter Online" class="Footer_link_title__iX4E6">CSS Formatter</a><span class="Footer_seo_separator__FOJzU"></span></div><div class="row flex-ac"><a href="https://www.scaler.com/topics/javascript/javascript-formatter/" title="JavaScript Formatter Online" class="Footer_link_title__iX4E6">JavaScript Formatter</a></div></div></div><div class="full-width column flex-c Footer_seo_container__LpX49"><div class="m-t-xxs Footer_links__29v39 Footer_copyright__YJEl8"><div>Copyright <!-- -->2024<!-- --> InterviewBit Technologies Pvt. Ltd. All Rights Reserved.</div></div><div class="row flex-ac m-t-xxs Footer_links__29v39"><a href="https://www.scaler.com/privacy/?utm_source=topics&utm_medium=footer">Privacy Policy</a><div class="Footer_link_separator__rUm4Q"></div><a href="https://www.scaler.com/terms/?utm_source=topics&utm_medium=footer">Terms of Use</a><div class="Footer_link_separator__rUm4Q"></div><a href="https://www.scaler.com/contact/?utm_source=topics&utm_medium=footer">Contact Us</a></div></div></div></footer></main></div></div><script id="__NEXT_DATA__" type="application/json" crossorigin="anonymous">{"props":{"pageProps":{"propsReq":{"pageClass":"no-border","articleInfo":{"article":{"title":"Search Bar in HTML","slug":"search-bar-in-html","published_at":"2022-10-29T00:00:00.000Z","last_updated_at":"2022-10-29T00:00:00.000Z","read_time":11,"description":"Learn about Search Bar in HTML.","cover_image_alt":"search bar in html ","cover_image":"https://www.scaler.com/topics/images/search-bar-in-html.webp","cover_image_thumbnail":"https://www.scaler.com/topics/images/search-bar-in-html_thumbnail.webp","popular":false,"views_count":62,"words_count":1889,"quiz_id":388444,"quiz_pops":[],"content":"---\ncanonical_url: https://www.scaler.com/topics/search-bar-in-html\ntitle: How to Create a Search Bar in HTML? - Scaler Topics\ndescription: In this article by Scaler Topics, we are going to see how to create a Search Bar in HTML.\ncategory: HTML\nauthor: Muthu Annamalai Venkatachalam\n---\n\n:::section{.abstract}\n## Overview\n\n**Search bar** in HTML, is a text field that can be used to search content if we know the keywords in between the sentences. This search bar made using HTML is usually located within the navigation bar. Depending on the requirements, we can also add buttons, drop-down lists, and anchors to the navigation bar, along with the search box.\n\nTo make navigation easier, it is usually placed at the top of the page. An example of a search bar in HTML is shown below\n\n\n\n:::\n:::section{.main}\n## Pre-requisites\n\n1. HTML for building the base for the search bar\n2. CSS for beautifying the search bar\n\n:::\n:::section{.main}\n## What are we Creating ?\n\nWe are creating a search bar in HTML and CSS. By entering a query or search term, the user can search for and retrieve relevant information from a database using this search bar.\n\n**Output**\n\n\n\n:::\n:::section{.main}\n## How does Search Bar Work in HTML ?\n\nIt is used to search for whatever we want on the website. We have to input a keyword and if it is present it would return it. The syntax is shown below\n\n**Syntax**\n\n```htmlembedded\n\u003cdiv class=\"navigationbar\"\u003e\n \u003ca class=\"active\" href=\"#\"\u003eHere we can specify link1\u003c/a\u003e\n \u003ca href=\"#\"\u003eHere we can specify link2\u003c/a\u003e\n \u003ca href=\"#\"\u003eHere we can specify link3\u003c/a\u003e\n \u003ca href=\"#\"\u003eHere we can specify link4\u003c/a\u003e\n . . . .\n \u003cinput type=\"text\" placeholder=\"search here\" /\u003e\n\u003c/div\u003e\n```\n\n## Examples\n\n### Example 1: Search Bar\n\n ```html\n \u003c!DOCTYPE html\u003e\n \u003chtml\u003e\n \u003chead\u003e\n \u003cstyle\u003e\n * {\n box-sizing: border-box;\n }\n\n body {\n margin: 0;\n font-family: Times New Roman, sans-serif;\n }\n\n .nav {\n overflow: hidden;\n background-color: #e9e9e9;\n }\n\n .nav a {\n float: left;\n display: block;\n color: black;\n text-align: center;\n padding: 14px 16px;\n text-decoration: none;\n font-size: 17px;\n }\n\n .nav a:hover {\n background-color: #ddd;\n color: black;\n }\n\n .nav a.active {\n background-color: #2196f3;\n color: white;\n }\n\n .nav input[type='text'] {\n float: right;\n padding: 6px;\n margin-top: 8px;\n margin-right: 16px;\n border: none;\n font-size: 17px;\n }\n\n @media screen and (max-width: 600px) {\n .nav a,\n .nav input[type='text'] {\n float: none;\n display: block;\n text-align: left;\n width: 100%;\n margin: 0;\n padding: 14px;\n }\n\n .nav input[type='text'] {\n border: 1px solid #ccc;\n }\n }\n \u003c/style\u003e\n \u003c/head\u003e\n \u003cbody\u003e\n \u003cdiv class=\"nav\"\u003e\n \u003ca class=\"active\" href=\"#home\"\u003eHome\u003c/a\u003e\n \u003ca href=\"#blog\"\u003eBlog\u003c/a\u003e\n \u003ca href=\"#myworks\"\u003eMy Works\u003c/a\u003e\n \u003cinput type=\"text\" placeholder=\"Search..\" /\u003e\n \u003c/div\u003e\n \u003c/body\u003e\n \u003c/html\u003e\n ```\n\n**Explanation :**\u003cbr\u003eWe have created a nav bar with Home, Works, and Blog link fields. We then created a search bar and applied CSS to style it and make it beautiful.\n\n**Output**\n\n \n\n### Example 2: Animated Search bar\n\n ```html\n \u003c!DOCTYPE html\u003e\n \u003chtml\u003e\n \u003chead\u003e\n \u003cstyle\u003e\n body {\n background-image: linear-gradient(to right, #cb2d3e, #ef473a);\n }\n\n .box {\n position: absolute;\n top: 50%;\n left: 50%;\n transform: translate(-50%, 50%);\n background: #2f3640;\n height: 40px;\n border-radius: 40px;\n padding: 10px;\n }\n\n .box:hover \u003e .input {\n width: 240px;\n padding: 0 6px;\n }\n\n .box:hover \u003e .searchButton {\n background: white;\n color: #2f3640;\n }\n\n .button {\n color: white;\n float: right;\n width: 40px;\n height: 40px;\n border-radius: 50%;\n background: #2f3640;\n display: flex;\n justify-content: center;\n align-items: center;\n transition: 0.4s;\n }\n\n .input {\n border: none;\n background: none;\n outline: none;\n float: left;\n padding: 0;\n color: white;\n font-size: 20px;\n transition: 0.4s;\n line-height: 40px;\n width: 0px;\n }\n\n @media screen and (max-width: 620px) {\n .searchBox:hover \u003e .searchInput {\n width: 140px;\n padding: 0 6px;\n }\n }\n \u003c/style\u003e\n \u003c/head\u003e\n \u003cbody\u003e\n \u003cdiv class=\"box\"\u003e\n \u003cinput class=\"input\" type=\"text\" name=\"\" placeholder=\"Search\" /\u003e\n \u003cbutton class=\"button\" href=\"#\"\u003e\n \u003ci class=\"material-icons\"\u003esearch\u003c/i\u003e\n \u003c/button\u003e\n \u003c/div\u003e\n \u003c/body\u003e\n \u003c/html\u003e\n ```\n\n**Explanation :**\u003cbr\u003eWe have created an animated search with HTML and CSS. When we click on the search button it gets expanded this is possible due to the amazing CSS animation properties.\n\n**Output**\n \n\n:::\n:::section{.main}\n## Creating a Search Bar in HTML\n\nWe must first add a bar to the page.\n\n**Here are some HTML elements to use :**\n\n- `\u003cform\u003e` : This element asks users for input.\n- `\u003cinput\u003e` : There are several types of this element, today we will use search.\n- `\u003cbutton\u003e` : Use this element to submit the form and begin searching.\n\n**The HTML will look like this :**\n\n```htmlembedded\n\u003cform role=\"search-role\" id=\"form\"\u003e\n \u003cinput\n type=\"search\"\n id=\"query-details\"\n name=\"h\"\n placeholder=\"Search anything ...\"\n aria-label=\"Search through the content of the site\"\n /\u003e\n \u003cbutton\u003eSearch\u003c/button\u003e\n\u003c/form\u003e\n```\n\nThis is all the HTML we need to create the search bar. We are using a few attributes on the `\u003cinput\u003e` tag.\n\n**Here is a closer look :**\n\n1. **`type` :**\u003cbr\u003e Determines how the input appears on screen. We are using a search engine here rather than other types such as `password`, `checkbox`, and `radio`.\n2. **`id` :**\u003cbr\u003e The input box can be referenced from JavaScript by setting an ID, which will be used later on.\n3. **`name` :**\u003cbr\u003e In the search box, it is common to use `\"q\"`.\n4. **`placeholder` :**\u003cbr\u003e Displays some text to assist users in understanding what the input is for.\n\nTo make it accessible to screen readers, we add `role` and `aria-label` attributes.\n\n**Our Final HTML would look like the one below :**\n\n```htmlembedded\n\u003cform role=\"search-role\" id=\"form\"\u003e\n \u003cinput\n type=\"search\"\n id=\"query-details\"\n name=\"h\"\n placeholder=\"Search anything ...\"\n aria-label=\"Search through the content of the site\"\n /\u003e\n \u003cbutton\u003eSearch\u003c/button\u003e\n\u003c/form\u003e\n```\n\n:::\n:::section{.main}\n## Styling the Search Bar with CSS\n\n**Next we are going to add CSS :**\n\nThe addition of a **magnifying glass or search icon** can make it easier for users to find the search box. Let's create a search button with one of the search icon images.\n\nNext by using the flex display, we can arrange the items in the form based on the form's width and height.\n\nIn the next step, we change the look of the input search box by using the `all:unset`, design. It can be difficult to style many browsers since they all add their design. This can make styling easier because we know what to do.\n\nLast but not least, we have added a bit of padding after setting the font and making sure that the search bar fills the space with height and width.\n\nIn a search box, the placeholder text is gray by default, so we must set the style with this CSS rule :\n\n```css\n::placeholder {\n color: #fff;\n opacity: 0.7;\n}\n```\n\nThe next step is to replace the search button with a search icon made from SVG, which changes its appearance and feel. We will add an SVG of the search icon.\n\n**Now our CSS looks like this :**\n\n```htmlembedded\n\u003cform role=\"search-role\" id=\"form\"\u003e\n \u003cinput\n type=\"search\"\n id=\"query-details\"\n name=\"h\"\n placeholder=\"Search anything ...\"\n aria-label=\"Search through the content of the site\"\n /\u003e\n \u003cbutton\u003e\n \u003csvg viewBox=\"0 0 1024 1024\"\u003e\n \u003cpath\n class=\"path1\"\n d=\"M848.471 928l-263.059-264.059c-48.941 37.707-111.120 56.060-178.412 55.060-172.296 0-315-145.708-315-314s145.708-315 315-314c173.298 0 315 144.708 314 314 0 69.296-28.474 129.475-58.060 179.414l276.060 265.060-80.529 80.530zM190.625 409.079c0 125.365 99.092 220.458 220.458 219.456s220.456-98.092 220.456-220.456c0-123.365-105.160-220.458-220.458-220.458-124.366 0-220.457 98.093-220.455 220.454z\"\n \u003e\u003c/path\u003e\n \u003c/svg\u003e\n \u003c/button\u003e\n\u003c/form\u003e\n```\n\nOnce again, we have used `all: unset`, to reset the button to its default state and then have set its height and width to `44px` which is a good size for fingers on touch screens.\n\nLastly, we set the width and height of the icon and its color to white (\"#fff\").\n\n**We have finished with our search bar :**\n\n### Complete Solution\n\n```htmlembedded\n\u003c!DOCTYPE html\u003e\n \u003chead\u003e\n \u003ctitle\u003eSearch Bar Demo\u003c/title\u003e\n \u003cstyle\u003e\n body {\n background-color: #faaca8;\n margin: 200px 40%;\n }\n\n form {\n background-color: #004e92;\n width: 300px;\n height: 44px;\n border-radius: 5px;\n display:flex;\n flex-direction:row;\n align-items:center;\n }\n\n input {\n all: unset;\n font: 16px system-ui;\n color: #fff;\n height: 100%;\n width: 100%;\n padding: 6px 10px;\n }\n\n ::placeholder {\n color: #fff;\n opacity: 0.7;\n }\n\n svg {\n color: #fff;\n fill: currentColor;\n width: 24px;\n height: 24px;\n padding: 10px;\n }\n\n button {\n all: unset;\n cursor: pointer;\n width: 44px;\n height: 44px;\n }\n \u003c/style\u003e\n \u003c/head\u003e\n \u003cbody\u003e\n \u003cform role=\"search-role\" id=\"form\"\u003e\n \u003cinput type=\"search\" id=\"query-details\" name=\"h\" placeholder=\"Search anything ...\" aria-label=\"Search through content of the site\"\u003e\n \u003cbutton\u003e\n \u003csvg viewBox=\"0 0 1024 1024\"\u003e\u003cpath class=\"path1\" d=\"M848.471 928l-263.059-264.059c-48.941 37.707-111.120 56.060-178.412 55.060-172.296 0-315-145.708-315-314s145.708-315 315-314c173.298 0 315 144.708 314 314 0 69.296-28.474 129.475-58.060 179.414l276.060 265.060-80.529 80.530zM190.625 409.079c0 125.365 99.092 220.458 220.458 219.456s220.456-98.092 220.456-220.456c0-123.365-105.160-220.458-220.458-220.458-124.366 0-220.457 98.093-220.455 220.454z\"\u003e\u003c/path\u003e\u003c/svg\u003e\n \u003c/button\u003e\n \u003c/form\n \u003c/body\u003e\n\u003c/html\u003e\n```\n\n:::\n:::section{.main}\n## Examples\n\n### Example A: Search with Icon\n\nFirst, we create a markup with HTML as a wrapper.\n\nThe input type text field will then be placed with a placeholder. The icon will then be placed inside a button.\n\nWe are going to use Font Awesome icons, which are lightweight and easy to use, but you can pick anyone else.\n\nThe next step is to style the input type search box. We will start by applying a `100%` width to the wrapper. You can modify it to suit your needs.\n\nWe will then apply the styling to the text field. Our goal is to make the picture look good by adding a border, setting the padding, and adding some color.\n\nThe button property will also be modified.\n\n```htmlembedded\n\u003c!DOCTYPE html\u003e\n\u003chtml\u003e\n \u003chead\u003e\n \u003cstyle\u003e\n body {\n font-family: 'Times New Roman';\n display: flex;\n justify-content: center;\n align-items: center;\n height: 100vh;\n margin: 0;\n }\n\n .container {\n display: flex;\n flex-direction: column;\n justify-content: center;\n align-items: stretch;\n }\n\n form {\n color: #555;\n display: flex;\n padding: 2px;\n border: 1px solid currentColor;\n border-radius: 5px;\n margin: 0 0 30px;\n }\n\n input[type='search'] {\n border: none;\n background: transparent;\n margin: 0;\n padding: 7px 8px;\n font-size: 14px;\n color: inherit;\n border: 1px solid transparent;\n border-radius: inherit;\n }\n\n input[type='search']::placeholder {\n color: #bbb;\n }\n\n button[type='submit'] {\n text-indent: -999px;\n overflow: hidden;\n width: 40px;\n padding: 0;\n margin: 0;\n border: 1px solid transparent;\n border-radius: inherit;\n background: transparent\n url(\"data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' class='bi bi-search' viewBox='0 0 16 16'%3E%3Cpath d='M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001c.03.04.062.078.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1.007 1.007 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0z'%3E%3C/path%3E%3C/svg%3E\")\n no-repeat center;\n cursor: pointer;\n opacity: 0.7;\n }\n\n button[type='submit']:hover {\n opacity: 1;\n }\n\n button[type='submit']:focus,\n input[type='search']:focus {\n box-shadow: 0 0 3px 0 #1183d6;\n border-color: #1183d6;\n outline: none;\n }\n \u003c/style\u003e\n \u003c/head\u003e\n \u003cbody\u003e\n \u003cdiv class=\"container\"\u003e\n \u003cform\u003e\n \u003cinput type=\"search\" placeholder=\"Search...\" /\u003e\n \u003cbutton type=\"submit\"\u003eSearch\u003c/button\u003e\n \u003c/form\u003e\n \u003c/div\u003e\n \u003c/body\u003e\n\u003c/html\u003e\n```\n\n**Output :**\n\n\n\n---\n\n### Example B: Search with Button\n\nTo get started, let's create the HTML code for an HTML search box with an input text field and a search button inside the same box :\n\nIn the following code example, the outermost div element (wraptext) serves as an enclosing box.\n\nTo enclose the input text and button in a box is what CSS codes are all about.\n\n**It will also enhance the look of our search box :**\n\n```htmlembedded\n\u003c!DOCTYPE html\u003e\n\u003chtml\u003e\n \u003chead\u003e\n \u003cstyle\u003e\n body {\n background: #f2f2f2;\n font-family: 'Open Sans', sans-serif;\n }\n\n .search {\n width: 100%;\n position: relative;\n display: flex;\n }\n .search-term {\n width: 100%;\n border: 3px solid red;\n border-right: none;\n padding: 5px;\n height: 20px;\n border-radius: 5px 0 0 5px;\n outline: none;\n color: #9dbfaf;\n }\n\n .search-term:focus {\n color: #00b4cc;\n }\n\n .search-button {\n width: 40px;\n height: 36px;\n border: 1px solid red;\n background: red;\n text-align: center;\n color: #fff;\n border-radius: 0 5px 5px 0;\n cursor: pointer;\n font-size: 20px;\n }\n\n .wraptext {\n width: 30%;\n position: absolute;\n top: 50%;\n left: 50%;\n transform: translate(-50%, -50%);\n }\n \u003c/style\u003e\n \u003c/head\u003e\n \u003cbody\u003e\n \u003cdiv class=\"wraptext\"\u003e\n \u003cdiv class=\"search\"\u003e\n \u003cinput type=\"text\" class=\"search-term\" placeholder=\"Search here\" /\u003e\n \u003cbutton type=\"submit\" class=\"search-button\"\u003e\n \u003csvg viewBox=\"0 0 1024 1024\"\u003e\n \u003cpath\n class=\"path1\"\n d=\"M848.471 928l-263.059-264.059c-48.941 37.707-111.120 56.060-178.412 55.060-172.296 0-315-145.708-315-314s145.708-315 315-314c173.298 0 315 144.708 314 314 0 69.296-28.474 129.475-58.060 179.414l276.060 265.060-80.529 80.530zM190.625 409.079c0 125.365 99.092 220.458 220.458 219.456s220.456-98.092 220.456-220.456c0-123.365-105.160-220.458-220.458-220.458-124.366 0-220.457 98.093-220.455 220.454z\"\n \u003e\u003c/path\u003e\n \u003c/svg\u003e\n \u003c/button\u003e\n \u003c/div\u003e\n \u003c/div\u003e\n \u003c/body\u003e\n\u003c/html\u003e\n```\n\n**Output :**\n\n\n\n---\n\n### Example C: Search without Additional Elements\n\nNow we would add HTML as a wrapper for our search and add CSS to it to beautify it. The only difference we will have here is that we will have any additional search icons as in previous examples.\n\n```htmlembedded\n\u003c!DOCTYPE html\u003e\n \u003chead\u003e\n \u003ctitle\u003eSearch Bar Demo\u003c/title\u003e\n \u003cstyle\u003e\n body {\n background-color: #2193b0;\n margin: 200px 40%;\n }\n\n form {\n background-color: #6dd5ed;\n width: 300px;\n height: 44px;\n border-radius: 5px;\n display:flex;\n flex-direction:row;\n align-items:center;\n }\n\n input {\n all: unset;\n font: 16px system-ui;\n color: #fff;\n height: 100%;\n width: 100%;\n padding: 6px 10px;\n }\n\n ::placeholder {\n color: #fff;\n opacity: 0.7;\n }\n\n svg {\n color: #fff;\n fill: currentColor;\n width: 24px;\n height: 24px;\n padding: 10px;\n }\n\n button {\n all: unset;\n cursor: pointer;\n width: 44px;\n height: 44px;\n }\n \u003c/style\u003e\n \u003c/head\u003e\n \u003cbody\u003e\n \u003cform role=\"search-role\" id=\"form\"\u003e\n \u003cinput type=\"search\" id=\"query-details\" name=\"q\" placeholder=\"Search what you want ...\" aria-label=\"Search through content of the site\"\u003e\n \u003c/body\u003e\n\u003c/html\u003e\n```\n\n**Explanation :**\u003cbr\u003eHere we gave HTML to give the foundation then we added CSS to beautify our foundation and in this example, we did not make use of any search SVG icons\n\n**Output :**\n\n\n\n:::\n:::section{.main}\n## Search Events with Example\n\nWe will add HTML and CSS to our search bar to make it attractive. In addition to that we will also add an event so that when a user presses the search icon they get redirected to the specified destination :\n\n```htmlembedded\n\u003c!DOCTYPE html\u003e\n \u003chead\u003e\n \u003ctitle\u003eSearch Bar Demo\u003c/title\u003e\n \u003cstyle\u003e\n body {\n background-color: #4568dc;\n margin: 200px 40%;\n }\n\n form {\n background-color: #b06ab3;\n width: 300px;\n height: 44px;\n border-radius: 5px;\n display:flex;\n flex-direction:row;\n align-items:center;\n }\n\n input {\n all: unset;\n font: 16px system-ui;\n color: #fff;\n height: 100%;\n width: 100%;\n padding: 6px 10px;\n }\n\n ::placeholder {\n color: #fff;\n opacity: 0.7;\n }\n\n svg {\n color: #fff;\n fill: currentColor;\n width: 24px;\n height: 24px;\n padding: 10px;\n }\n\n button {\n all: unset;\n cursor: pointer;\n width: 44px;\n height: 44px;\n }\n \u003c/style\u003e\n \u003c/head\u003e\n\u003cbody\u003e\n \u003cform role=\"search-role\" id=\"form\"\u003e\n \u003cinput type=\"search\" id=\"query-details\" name=\"h\" placeholder=\"Search anything ...\" aria-label=\"Search through content of the site\"\u003e\n \u003cbutton\u003e\n \u003csvg viewBox=\"0 0 1024 1024\"\u003e\u003cpath class=\"path1\" d=\"M848.471 928l-263.059-264.059c-48.941 37.707-111.120 56.060-178.412 55.060-172.296 0-315-145.708-315-314s145.708-315 315-314c173.298 0 315 144.708 314 314 0 69.296-28.474 129.475-58.060 179.414l276.060 265.060-80.529 80.530zM190.625 409.079c0 125.365 99.092 220.458 220.458 219.456s220.456-98.092 220.456-220.456c0-123.365-105.160-220.458-220.458-220.458-124.366 0-220.457 98.093-220.455 220.454z\"\u003e\u003c/path\u003e\u003c/svg\u003e\n \u003c/button\u003e\n \u003c/form\u003e\n\u003cscript\u003e\n const g = document.getElementById('form');\n const h = document.getElementById('query-details');\n const google = 'https://www.google.com/search?h=site%3A+';\n const site = 'twitter.com';\n\n function submitted(event) {\n event.preventDefault();\n const url = google + site + '+' + h.value;\n const win = window.open(url, '_blank');\n win.focus();\n }\ng.addEventListener('submit', submitted);\n \u003c/script\u003e\n \u003c/body\u003e\n\u003c/html\u003e\n\n```\n\n**Explanation :**\u003cbr\u003eWe have added HTML to give structure and CSS to give it beauty and at last javascript to make it work when clicked else it would not redirect anywhere.\n\n**Output :**\n\n\n\n:::\n:::section{.main}\n## Differences between Search and Text Type\n\nIt is primarily a matter of style that separates the Text state from the Search state : on platforms with distinct search fields, the Search state will result in a presentation similar to the platform's search fields, rather than like a regular text field.\n\n:::\n:::section{.summary}\n## Conclusion\n\n1. This technique is used to search the content of a single page or an entire page using a variety of functionality.\n2. The search bar can also be animated and colored with CSS properties according to our requirements.\n\n:::\n","course_video_data":[],"collaborators":{"authors":[{"name":"Muthu Annamalai Venkatachalam","slug":"33bc4be65805","email":"muthuannamalai2002@gmail.com","image":"https://lh3.googleusercontent.com/a/AEdFTp5MoPQx8-vT6ELbUgf_5rzX6Uj4E1EPOWh6N75w=s96-c","linkedin_profile":null,"company":"Avasoft","designation":"Backend Engineer","validated_at":null,"topics_slug":"muthu-annamalai-venkatachalam","about":null,"github_profile":null,"twitter_profile":null,"headline":"I'm a passionate software developer with a flair for crafting innovative solutions in the dynamic IT industry. Alongside my technical expertise, I have a keen interest in writing, which seamlessly integrates into my software development endeavors"}],"co_authors":[{"name":"Ankit Mishra","slug":"22d69c682f88","email":"mankit490@gmail.com","image":"https://lh3.googleusercontent.com/a/AAcHTtcQvxfSNtNOM_1eZ9iuJOn5-3VuWL775Ha2Z1VMXisbMQ=s96-c","linkedin_profile":"https://www.linkedin.com/in/ankkitt","company":"Scaler Academy","designation":"Backend Engineer","validated_at":null,"topics_slug":"ankit-mishra","about":"Ankit Mishra, serving as a Developer Advocate at Scaler Academy (InterviewBit), passionately bridges the gap between developers and cutting-edge technologies. With a commitment to fostering a thriving developer community, he brings expertise and enthusiasm to empower and inspire fellow tech enthusiasts.","github_profile":null,"twitter_profile":null,"headline":"Developer Advocate at Scaler academy(InterviewBit)"}],"reviewers":[],"fact_checkers":[]},"tags":[{"title":"HTML","slug":"html"}],"programs":["academy","frontend_development"]},"treeMap":{"-1":{"slug":"-1","title":"","read":false,"current":false,"isExpanded":false,"link":"","children":[],"parent":"","prev":"","next":"","image":null}},"nextSlug":"","prevSlug":"","breadcrumb":[{"slug":"article","title":"Articles","link":"/articles","type":"article"},{"slug":"search-bar-in-html","title":"Search Bar in HTML","link":""}],"hubInfo":null,"mappedCourseSlug":"javascript-beginners"}},"objectType":"Article","metaDetails":{"canonical_url":"https://www.scaler.com/topics/search-bar-in-html","title":"How to Create a Search Bar in HTML? - Scaler Topics","description":"In this article by Scaler Topics, we are going to see how to create a Search Bar in HTML.","category":"HTML","author":"Muthu Annamalai Venkatachalam","publish_date":"undefined"},"contentData":"\n:::section{.abstract}\n## Overview\n\n**Search bar** in HTML, is a text field that can be used to search content if we know the keywords in between the sentences. This search bar made using HTML is usually located within the navigation bar. Depending on the requirements, we can also add buttons, drop-down lists, and anchors to the navigation bar, along with the search box.\n\nTo make navigation easier, it is usually placed at the top of the page. An example of a search bar in HTML is shown below\n\n\n\n:::\n:::section{.main}\n## Pre-requisites\n\n1. HTML for building the base for the search bar\n2. CSS for beautifying the search bar\n\n:::\n:::section{.main}\n## What are we Creating ?\n\nWe are creating a search bar in HTML and CSS. By entering a query or search term, the user can search for and retrieve relevant information from a database using this search bar.\n\n**Output**\n\n\n\n:::\n:::section{.main}\n## How does Search Bar Work in HTML ?\n\nIt is used to search for whatever we want on the website. We have to input a keyword and if it is present it would return it. The syntax is shown below\n\n**Syntax**\n\n```htmlembedded\n\u003cdiv class=\"navigationbar\"\u003e\n \u003ca class=\"active\" href=\"#\"\u003eHere we can specify link1\u003c/a\u003e\n \u003ca href=\"#\"\u003eHere we can specify link2\u003c/a\u003e\n \u003ca href=\"#\"\u003eHere we can specify link3\u003c/a\u003e\n \u003ca href=\"#\"\u003eHere we can specify link4\u003c/a\u003e\n . . . .\n \u003cinput type=\"text\" placeholder=\"search here\" /\u003e\n\u003c/div\u003e\n```\n\n## Examples\n\n### Example 1: Search Bar\n\n ```html\n \u003c!DOCTYPE html\u003e\n \u003chtml\u003e\n \u003chead\u003e\n \u003cstyle\u003e\n * {\n box-sizing: border-box;\n }\n\n body {\n margin: 0;\n font-family: Times New Roman, sans-serif;\n }\n\n .nav {\n overflow: hidden;\n background-color: #e9e9e9;\n }\n\n .nav a {\n float: left;\n display: block;\n color: black;\n text-align: center;\n padding: 14px 16px;\n text-decoration: none;\n font-size: 17px;\n }\n\n .nav a:hover {\n background-color: #ddd;\n color: black;\n }\n\n .nav a.active {\n background-color: #2196f3;\n color: white;\n }\n\n .nav input[type='text'] {\n float: right;\n padding: 6px;\n margin-top: 8px;\n margin-right: 16px;\n border: none;\n font-size: 17px;\n }\n\n @media screen and (max-width: 600px) {\n .nav a,\n .nav input[type='text'] {\n float: none;\n display: block;\n text-align: left;\n width: 100%;\n margin: 0;\n padding: 14px;\n }\n\n .nav input[type='text'] {\n border: 1px solid #ccc;\n }\n }\n \u003c/style\u003e\n \u003c/head\u003e\n \u003cbody\u003e\n \u003cdiv class=\"nav\"\u003e\n \u003ca class=\"active\" href=\"#home\"\u003eHome\u003c/a\u003e\n \u003ca href=\"#blog\"\u003eBlog\u003c/a\u003e\n \u003ca href=\"#myworks\"\u003eMy Works\u003c/a\u003e\n \u003cinput type=\"text\" placeholder=\"Search..\" /\u003e\n \u003c/div\u003e\n \u003c/body\u003e\n \u003c/html\u003e\n ```\n\n**Explanation :**\u003cbr\u003eWe have created a nav bar with Home, Works, and Blog link fields. We then created a search bar and applied CSS to style it and make it beautiful.\n\n**Output**\n\n \n\n### Example 2: Animated Search bar\n\n ```html\n \u003c!DOCTYPE html\u003e\n \u003chtml\u003e\n \u003chead\u003e\n \u003cstyle\u003e\n body {\n background-image: linear-gradient(to right, #cb2d3e, #ef473a);\n }\n\n .box {\n position: absolute;\n top: 50%;\n left: 50%;\n transform: translate(-50%, 50%);\n background: #2f3640;\n height: 40px;\n border-radius: 40px;\n padding: 10px;\n }\n\n .box:hover \u003e .input {\n width: 240px;\n padding: 0 6px;\n }\n\n .box:hover \u003e .searchButton {\n background: white;\n color: #2f3640;\n }\n\n .button {\n color: white;\n float: right;\n width: 40px;\n height: 40px;\n border-radius: 50%;\n background: #2f3640;\n display: flex;\n justify-content: center;\n align-items: center;\n transition: 0.4s;\n }\n\n .input {\n border: none;\n background: none;\n outline: none;\n float: left;\n padding: 0;\n color: white;\n font-size: 20px;\n transition: 0.4s;\n line-height: 40px;\n width: 0px;\n }\n\n @media screen and (max-width: 620px) {\n .searchBox:hover \u003e .searchInput {\n width: 140px;\n padding: 0 6px;\n }\n }\n \u003c/style\u003e\n \u003c/head\u003e\n \u003cbody\u003e\n \u003cdiv class=\"box\"\u003e\n \u003cinput class=\"input\" type=\"text\" name=\"\" placeholder=\"Search\" /\u003e\n \u003cbutton class=\"button\" href=\"#\"\u003e\n \u003ci class=\"material-icons\"\u003esearch\u003c/i\u003e\n \u003c/button\u003e\n \u003c/div\u003e\n \u003c/body\u003e\n \u003c/html\u003e\n ```\n\n**Explanation :**\u003cbr\u003eWe have created an animated search with HTML and CSS. When we click on the search button it gets expanded this is possible due to the amazing CSS animation properties.\n\n**Output**\n \n\n:::\n:::section{.main}\n## Creating a Search Bar in HTML\n\nWe must first add a bar to the page.\n\n**Here are some HTML elements to use :**\n\n- `\u003cform\u003e` : This element asks users for input.\n- `\u003cinput\u003e` : There are several types of this element, today we will use search.\n- `\u003cbutton\u003e` : Use this element to submit the form and begin searching.\n\n**The HTML will look like this :**\n\n```htmlembedded\n\u003cform role=\"search-role\" id=\"form\"\u003e\n \u003cinput\n type=\"search\"\n id=\"query-details\"\n name=\"h\"\n placeholder=\"Search anything ...\"\n aria-label=\"Search through the content of the site\"\n /\u003e\n \u003cbutton\u003eSearch\u003c/button\u003e\n\u003c/form\u003e\n```\n\nThis is all the HTML we need to create the search bar. We are using a few attributes on the `\u003cinput\u003e` tag.\n\n**Here is a closer look :**\n\n1. **`type` :**\u003cbr\u003e Determines how the input appears on screen. We are using a search engine here rather than other types such as `password`, `checkbox`, and `radio`.\n2. **`id` :**\u003cbr\u003e The input box can be referenced from JavaScript by setting an ID, which will be used later on.\n3. **`name` :**\u003cbr\u003e In the search box, it is common to use `\"q\"`.\n4. **`placeholder` :**\u003cbr\u003e Displays some text to assist users in understanding what the input is for.\n\nTo make it accessible to screen readers, we add `role` and `aria-label` attributes.\n\n**Our Final HTML would look like the one below :**\n\n```htmlembedded\n\u003cform role=\"search-role\" id=\"form\"\u003e\n \u003cinput\n type=\"search\"\n id=\"query-details\"\n name=\"h\"\n placeholder=\"Search anything ...\"\n aria-label=\"Search through the content of the site\"\n /\u003e\n \u003cbutton\u003eSearch\u003c/button\u003e\n\u003c/form\u003e\n```\n\n:::\n:::section{.main}\n## Styling the Search Bar with CSS\n\n**Next we are going to add CSS :**\n\nThe addition of a **magnifying glass or search icon** can make it easier for users to find the search box. Let's create a search button with one of the search icon images.\n\nNext by using the flex display, we can arrange the items in the form based on the form's width and height.\n\nIn the next step, we change the look of the input search box by using the `all:unset`, design. It can be difficult to style many browsers since they all add their design. This can make styling easier because we know what to do.\n\nLast but not least, we have added a bit of padding after setting the font and making sure that the search bar fills the space with height and width.\n\nIn a search box, the placeholder text is gray by default, so we must set the style with this CSS rule :\n\n```css\n::placeholder {\n color: #fff;\n opacity: 0.7;\n}\n```\n\nThe next step is to replace the search button with a search icon made from SVG, which changes its appearance and feel. We will add an SVG of the search icon.\n\n**Now our CSS looks like this :**\n\n```htmlembedded\n\u003cform role=\"search-role\" id=\"form\"\u003e\n \u003cinput\n type=\"search\"\n id=\"query-details\"\n name=\"h\"\n placeholder=\"Search anything ...\"\n aria-label=\"Search through the content of the site\"\n /\u003e\n \u003cbutton\u003e\n \u003csvg viewBox=\"0 0 1024 1024\"\u003e\n \u003cpath\n class=\"path1\"\n d=\"M848.471 928l-263.059-264.059c-48.941 37.707-111.120 56.060-178.412 55.060-172.296 0-315-145.708-315-314s145.708-315 315-314c173.298 0 315 144.708 314 314 0 69.296-28.474 129.475-58.060 179.414l276.060 265.060-80.529 80.530zM190.625 409.079c0 125.365 99.092 220.458 220.458 219.456s220.456-98.092 220.456-220.456c0-123.365-105.160-220.458-220.458-220.458-124.366 0-220.457 98.093-220.455 220.454z\"\n \u003e\u003c/path\u003e\n \u003c/svg\u003e\n \u003c/button\u003e\n\u003c/form\u003e\n```\n\nOnce again, we have used `all: unset`, to reset the button to its default state and then have set its height and width to `44px` which is a good size for fingers on touch screens.\n\nLastly, we set the width and height of the icon and its color to white (\"#fff\").\n\n**We have finished with our search bar :**\n\n### Complete Solution\n\n```htmlembedded\n\u003c!DOCTYPE html\u003e\n \u003chead\u003e\n \u003ctitle\u003eSearch Bar Demo\u003c/title\u003e\n \u003cstyle\u003e\n body {\n background-color: #faaca8;\n margin: 200px 40%;\n }\n\n form {\n background-color: #004e92;\n width: 300px;\n height: 44px;\n border-radius: 5px;\n display:flex;\n flex-direction:row;\n align-items:center;\n }\n\n input {\n all: unset;\n font: 16px system-ui;\n color: #fff;\n height: 100%;\n width: 100%;\n padding: 6px 10px;\n }\n\n ::placeholder {\n color: #fff;\n opacity: 0.7;\n }\n\n svg {\n color: #fff;\n fill: currentColor;\n width: 24px;\n height: 24px;\n padding: 10px;\n }\n\n button {\n all: unset;\n cursor: pointer;\n width: 44px;\n height: 44px;\n }\n \u003c/style\u003e\n \u003c/head\u003e\n \u003cbody\u003e\n \u003cform role=\"search-role\" id=\"form\"\u003e\n \u003cinput type=\"search\" id=\"query-details\" name=\"h\" placeholder=\"Search anything ...\" aria-label=\"Search through content of the site\"\u003e\n \u003cbutton\u003e\n \u003csvg viewBox=\"0 0 1024 1024\"\u003e\u003cpath class=\"path1\" d=\"M848.471 928l-263.059-264.059c-48.941 37.707-111.120 56.060-178.412 55.060-172.296 0-315-145.708-315-314s145.708-315 315-314c173.298 0 315 144.708 314 314 0 69.296-28.474 129.475-58.060 179.414l276.060 265.060-80.529 80.530zM190.625 409.079c0 125.365 99.092 220.458 220.458 219.456s220.456-98.092 220.456-220.456c0-123.365-105.160-220.458-220.458-220.458-124.366 0-220.457 98.093-220.455 220.454z\"\u003e\u003c/path\u003e\u003c/svg\u003e\n \u003c/button\u003e\n \u003c/form\n \u003c/body\u003e\n\u003c/html\u003e\n```\n\n:::\n:::section{.main}\n## Examples\n\n### Example A: Search with Icon\n\nFirst, we create a markup with HTML as a wrapper.\n\nThe input type text field will then be placed with a placeholder. The icon will then be placed inside a button.\n\nWe are going to use Font Awesome icons, which are lightweight and easy to use, but you can pick anyone else.\n\nThe next step is to style the input type search box. We will start by applying a `100%` width to the wrapper. You can modify it to suit your needs.\n\nWe will then apply the styling to the text field. Our goal is to make the picture look good by adding a border, setting the padding, and adding some color.\n\nThe button property will also be modified.\n\n```htmlembedded\n\u003c!DOCTYPE html\u003e\n\u003chtml\u003e\n \u003chead\u003e\n \u003cstyle\u003e\n body {\n font-family: 'Times New Roman';\n display: flex;\n justify-content: center;\n align-items: center;\n height: 100vh;\n margin: 0;\n }\n\n .container {\n display: flex;\n flex-direction: column;\n justify-content: center;\n align-items: stretch;\n }\n\n form {\n color: #555;\n display: flex;\n padding: 2px;\n border: 1px solid currentColor;\n border-radius: 5px;\n margin: 0 0 30px;\n }\n\n input[type='search'] {\n border: none;\n background: transparent;\n margin: 0;\n padding: 7px 8px;\n font-size: 14px;\n color: inherit;\n border: 1px solid transparent;\n border-radius: inherit;\n }\n\n input[type='search']::placeholder {\n color: #bbb;\n }\n\n button[type='submit'] {\n text-indent: -999px;\n overflow: hidden;\n width: 40px;\n padding: 0;\n margin: 0;\n border: 1px solid transparent;\n border-radius: inherit;\n background: transparent\n url(\"data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' class='bi bi-search' viewBox='0 0 16 16'%3E%3Cpath d='M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001c.03.04.062.078.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1.007 1.007 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0z'%3E%3C/path%3E%3C/svg%3E\")\n no-repeat center;\n cursor: pointer;\n opacity: 0.7;\n }\n\n button[type='submit']:hover {\n opacity: 1;\n }\n\n button[type='submit']:focus,\n input[type='search']:focus {\n box-shadow: 0 0 3px 0 #1183d6;\n border-color: #1183d6;\n outline: none;\n }\n \u003c/style\u003e\n \u003c/head\u003e\n \u003cbody\u003e\n \u003cdiv class=\"container\"\u003e\n \u003cform\u003e\n \u003cinput type=\"search\" placeholder=\"Search...\" /\u003e\n \u003cbutton type=\"submit\"\u003eSearch\u003c/button\u003e\n \u003c/form\u003e\n \u003c/div\u003e\n \u003c/body\u003e\n\u003c/html\u003e\n```\n\n**Output :**\n\n\n\n---\n\n### Example B: Search with Button\n\nTo get started, let's create the HTML code for an HTML search box with an input text field and a search button inside the same box :\n\nIn the following code example, the outermost div element (wraptext) serves as an enclosing box.\n\nTo enclose the input text and button in a box is what CSS codes are all about.\n\n**It will also enhance the look of our search box :**\n\n```htmlembedded\n\u003c!DOCTYPE html\u003e\n\u003chtml\u003e\n \u003chead\u003e\n \u003cstyle\u003e\n body {\n background: #f2f2f2;\n font-family: 'Open Sans', sans-serif;\n }\n\n .search {\n width: 100%;\n position: relative;\n display: flex;\n }\n .search-term {\n width: 100%;\n border: 3px solid red;\n border-right: none;\n padding: 5px;\n height: 20px;\n border-radius: 5px 0 0 5px;\n outline: none;\n color: #9dbfaf;\n }\n\n .search-term:focus {\n color: #00b4cc;\n }\n\n .search-button {\n width: 40px;\n height: 36px;\n border: 1px solid red;\n background: red;\n text-align: center;\n color: #fff;\n border-radius: 0 5px 5px 0;\n cursor: pointer;\n font-size: 20px;\n }\n\n .wraptext {\n width: 30%;\n position: absolute;\n top: 50%;\n left: 50%;\n transform: translate(-50%, -50%);\n }\n \u003c/style\u003e\n \u003c/head\u003e\n \u003cbody\u003e\n \u003cdiv class=\"wraptext\"\u003e\n \u003cdiv class=\"search\"\u003e\n \u003cinput type=\"text\" class=\"search-term\" placeholder=\"Search here\" /\u003e\n \u003cbutton type=\"submit\" class=\"search-button\"\u003e\n \u003csvg viewBox=\"0 0 1024 1024\"\u003e\n \u003cpath\n class=\"path1\"\n d=\"M848.471 928l-263.059-264.059c-48.941 37.707-111.120 56.060-178.412 55.060-172.296 0-315-145.708-315-314s145.708-315 315-314c173.298 0 315 144.708 314 314 0 69.296-28.474 129.475-58.060 179.414l276.060 265.060-80.529 80.530zM190.625 409.079c0 125.365 99.092 220.458 220.458 219.456s220.456-98.092 220.456-220.456c0-123.365-105.160-220.458-220.458-220.458-124.366 0-220.457 98.093-220.455 220.454z\"\n \u003e\u003c/path\u003e\n \u003c/svg\u003e\n \u003c/button\u003e\n \u003c/div\u003e\n \u003c/div\u003e\n \u003c/body\u003e\n\u003c/html\u003e\n```\n\n**Output :**\n\n\n\n---\n\n### Example C: Search without Additional Elements\n\nNow we would add HTML as a wrapper for our search and add CSS to it to beautify it. The only difference we will have here is that we will have any additional search icons as in previous examples.\n\n```htmlembedded\n\u003c!DOCTYPE html\u003e\n \u003chead\u003e\n \u003ctitle\u003eSearch Bar Demo\u003c/title\u003e\n \u003cstyle\u003e\n body {\n background-color: #2193b0;\n margin: 200px 40%;\n }\n\n form {\n background-color: #6dd5ed;\n width: 300px;\n height: 44px;\n border-radius: 5px;\n display:flex;\n flex-direction:row;\n align-items:center;\n }\n\n input {\n all: unset;\n font: 16px system-ui;\n color: #fff;\n height: 100%;\n width: 100%;\n padding: 6px 10px;\n }\n\n ::placeholder {\n color: #fff;\n opacity: 0.7;\n }\n\n svg {\n color: #fff;\n fill: currentColor;\n width: 24px;\n height: 24px;\n padding: 10px;\n }\n\n button {\n all: unset;\n cursor: pointer;\n width: 44px;\n height: 44px;\n }\n \u003c/style\u003e\n \u003c/head\u003e\n \u003cbody\u003e\n \u003cform role=\"search-role\" id=\"form\"\u003e\n \u003cinput type=\"search\" id=\"query-details\" name=\"q\" placeholder=\"Search what you want ...\" aria-label=\"Search through content of the site\"\u003e\n \u003c/body\u003e\n\u003c/html\u003e\n```\n\n**Explanation :**\u003cbr\u003eHere we gave HTML to give the foundation then we added CSS to beautify our foundation and in this example, we did not make use of any search SVG icons\n\n**Output :**\n\n\n\n:::\n:::section{.main}\n## Search Events with Example\n\nWe will add HTML and CSS to our search bar to make it attractive. In addition to that we will also add an event so that when a user presses the search icon they get redirected to the specified destination :\n\n```htmlembedded\n\u003c!DOCTYPE html\u003e\n \u003chead\u003e\n \u003ctitle\u003eSearch Bar Demo\u003c/title\u003e\n \u003cstyle\u003e\n body {\n background-color: #4568dc;\n margin: 200px 40%;\n }\n\n form {\n background-color: #b06ab3;\n width: 300px;\n height: 44px;\n border-radius: 5px;\n display:flex;\n flex-direction:row;\n align-items:center;\n }\n\n input {\n all: unset;\n font: 16px system-ui;\n color: #fff;\n height: 100%;\n width: 100%;\n padding: 6px 10px;\n }\n\n ::placeholder {\n color: #fff;\n opacity: 0.7;\n }\n\n svg {\n color: #fff;\n fill: currentColor;\n width: 24px;\n height: 24px;\n padding: 10px;\n }\n\n button {\n all: unset;\n cursor: pointer;\n width: 44px;\n height: 44px;\n }\n \u003c/style\u003e\n \u003c/head\u003e\n\u003cbody\u003e\n \u003cform role=\"search-role\" id=\"form\"\u003e\n \u003cinput type=\"search\" id=\"query-details\" name=\"h\" placeholder=\"Search anything ...\" aria-label=\"Search through content of the site\"\u003e\n \u003cbutton\u003e\n \u003csvg viewBox=\"0 0 1024 1024\"\u003e\u003cpath class=\"path1\" d=\"M848.471 928l-263.059-264.059c-48.941 37.707-111.120 56.060-178.412 55.060-172.296 0-315-145.708-315-314s145.708-315 315-314c173.298 0 315 144.708 314 314 0 69.296-28.474 129.475-58.060 179.414l276.060 265.060-80.529 80.530zM190.625 409.079c0 125.365 99.092 220.458 220.458 219.456s220.456-98.092 220.456-220.456c0-123.365-105.160-220.458-220.458-220.458-124.366 0-220.457 98.093-220.455 220.454z\"\u003e\u003c/path\u003e\u003c/svg\u003e\n \u003c/button\u003e\n \u003c/form\u003e\n\u003cscript\u003e\n const g = document.getElementById('form');\n const h = document.getElementById('query-details');\n const google = 'https://www.google.com/search?h=site%3A+';\n const site = 'twitter.com';\n\n function submitted(event) {\n event.preventDefault();\n const url = google + site + '+' + h.value;\n const win = window.open(url, '_blank');\n win.focus();\n }\ng.addEventListener('submit', submitted);\n \u003c/script\u003e\n \u003c/body\u003e\n\u003c/html\u003e\n\n```\n\n**Explanation :**\u003cbr\u003eWe have added HTML to give structure and CSS to give it beauty and at last javascript to make it work when clicked else it would not redirect anywhere.\n\n**Output :**\n\n\n\n:::\n:::section{.main}\n## Differences between Search and Text Type\n\nIt is primarily a matter of style that separates the Text state from the Search state : on platforms with distinct search fields, the Search state will result in a presentation similar to the platform's search fields, rather than like a regular text field.\n\n:::\n:::section{.summary}\n## Conclusion\n\n1. This technique is used to search the content of a single page or an entire page using a variety of functionality.\n2. The search bar can also be animated and colored with CSS properties according to our requirements.\n\n:::\n","mediaList":["https://scaler.com/topics/images/search-bar.webp","https://scaler.com/topics/images/search-bar-demo.webp","https://scaler.com/topics/images/output-of-search-bar-example-code.webp","https://scaler.com/topics/images/output-of-animated-search-bar-example-code.webp","https://scaler.com/topics/images/output-of-search-with-icon.webp","https://scaler.com/topics/images/output-of-search-with-button.webp","https://scaler.com/topics/images/output-of-search-without-additional-elements.webp","https://scaler.com/topics/images/output-of-search-events.webp"],"pageClass":"articlePage","rootClass":"articleLayout","subProduct":"article","fallback":{"https://www.scaler.com/topics/api/v1/search/courses/1/6/":[{"slug":"python-for-beginners","title":"Python Course for Beginners With Certification: Mastering the Essentials","category_type":"topics_course","cover_image_thumbnail":"https://www.scaler.com/topics/images/course_card_image_pybeg.webp","featured_image":"https://www.scaler.com/topics/images/course_featured_image_pybeg.webp","modules_count":16,"description":"Welcome to the free Python course with certificate for beginners, designed to help you kickstart your programming journey. This comprehensive Python course online offers a certificate upon completion, covering essential topics like basic Python fundamentals, data structures, object-oriented programming, and more. With 9 hours and 48 minutes of content, you'll gain the knowledge and confidence to start working on your Python projects.","eligible_for_certificate":true,"instructor_name":"Rahul Janghu","instructor_image":"https://www.scaler.com/topics/images/rahul_janghu.webp","company_image":"https://www.scaler.com/topics/images/Scaler.webp","star_headline":"4.90","headline":"Software Engineer and Instructor at Scaler","app_exclusive":false,"user_registration_count":169866,"is_popular":true,"first_entity":{"type":"Video","uuid":660},"category_meta_url":null,"total_time":"9h 44m","total_entities_count":131,"bookmarked":null,"programs":["data_science","programming_languages"]},{"slug":"java-beginners","title":"Java Course - Mastering the Fundamentals","category_type":"topics_course","cover_image_thumbnail":"https://www.scaler.com/topics/images/Java-master-image.webp","featured_image":"https://www.scaler.com/topics/images/java-master.webp","modules_count":12,"description":"Embark on your programming journey with our Free Java Course with Certificate. Master the fundamentals of Java and gain the skills needed for advanced Java development. This easy-to-follow course is designed with beginners in mind, offering a structured learning path to specialize in Java programming. With no prerequisites, this online Java course empowers you to learn Java at your own pace and take the first step toward a promising career in tech.","eligible_for_certificate":true,"instructor_name":"Tarun Luthra","instructor_image":"https://www.scaler.com/topics/images/instructor-tarun.webp","company_image":"https://www.scaler.com/topics/images/Scaler.webp","star_headline":"5 Star Instructor on Scaler","headline":"Software Engineer \u0026 Instructor","app_exclusive":false,"user_registration_count":140761,"is_popular":true,"first_entity":{"type":"Video","uuid":1},"category_meta_url":null,"total_time":"8h 9m","total_entities_count":95,"bookmarked":null,"programs":["academy","programming_languages"]},{"slug":"javascript-beginners","title":"JavaScript Course With Certification: Unlocking the Power of JavaScript","category_type":"topics_course","cover_image_thumbnail":"https://www.scaler.com/topics/images/Course_Listing_312x136_MrinalBhattacharya","featured_image":"https://www.scaler.com/topics/images/Course_FI_816x352_MrinalBhattacharya.webp","modules_count":9,"description":"Kickstart your journey into web development with this free JavaScript course online with a certificate. Designed for beginners, this comprehensive JavaScript online course covers the essential concepts and skills needed to master Javascript, one of the most popular and widely used programming languages in the world. With a course duration of 10 hours and 9 minutes, you'll learn everything from the basics to advanced techniques, all at your own pace.","eligible_for_certificate":true,"instructor_name":"Mrinal Bhattacharya","instructor_image":"https://www.scaler.com/topics/images/mrinal_bhattacharya.webp","company_image":"https://www.scaler.com/topics/images/Scaler.webp","star_headline":"4.8","headline":null,"app_exclusive":false,"user_registration_count":76522,"is_popular":true,"first_entity":{"type":"Video","uuid":1637},"category_meta_url":null,"total_time":"10h 14m","total_entities_count":78,"bookmarked":null,"programs":["academy","programming_languages","frontend_development"]},{"slug":"dbms","title":"DBMS Course - Master the Fundamentals and Advanced Concepts","category_type":"topics_course","cover_image_thumbnail":"https://www.scaler.com/topics/images/course_card_image_dbms.webp","featured_image":"https://www.scaler.com/topics/images/course_featured_image_dbms.webp","modules_count":16,"description":"Scaler Topics free DBMS course is designed to help beginners learn about the fundamental concepts of database management systems. The course is completely online, and it comes with a free certificate of completion that you can add to your resume or LinkedIn profile. You'll learn about the most popular DBMS like MySQL, Oracle, and SQL Server, as well as the theoretical foundations of databases.","eligible_for_certificate":true,"instructor_name":"Srikanth Varma","instructor_image":"https://www.scaler.com/topics/images/srikant-varma_instructor.webp","company_image":"https://www.scaler.com/topics/images/Scaler.webp","star_headline":"5","headline":"Lead DSML Instructor at Scaler","app_exclusive":false,"user_registration_count":73143,"is_popular":false,"first_entity":{"type":"Video","uuid":1620},"category_meta_url":null,"total_time":"1d 5h 17m","total_entities_count":90,"bookmarked":null,"programs":["academy"]},{"slug":"cpp-beginners","title":"C++ Course: Learn the Essentials","category_type":"topics_course","cover_image_thumbnail":"https://www.scaler.com/topics/images/cpp_card_master.webp","featured_image":"https://www.scaler.com/topics/images/cpp-master.webp","modules_count":14,"description":"Gain programming expertise with our C++ Course! Covering basics to advanced concepts, this online program provides a comprehensive curriculum encompassing environment setup, variables, conditional statements, loops, functions, pointers, arrays, sorting, character arrays, strings, and more. This C++ online course is perfect for beginners or seasoned programmers looking to enhance their skills and earn a certificate.","eligible_for_certificate":true,"instructor_name":"Prateek Narang","instructor_image":"https://www.scaler.com/topics/images/instructor-prateek.webp","company_image":"https://www.scaler.com/topics/images/Scaler.webp","star_headline":"5 Star Instructor on Udemy","headline":"Instructor \u0026 Engineering Lead","app_exclusive":false,"user_registration_count":65682,"is_popular":false,"first_entity":{"type":"Video","uuid":89},"category_meta_url":null,"total_time":"9h 24m","total_entities_count":105,"bookmarked":null,"programs":["academy","programming_languages"]},{"slug":"python-sql-data-science","title":"Python and SQL for Data Science","category_type":"topics_course","cover_image_thumbnail":"https://www.scaler.com/topics/images/course_card_image_pds.webp","featured_image":"https://www.scaler.com/topics/images/course_featured_image_pds.webp","modules_count":8,"description":"Introducing the Free Data Science with Python and SQL Certification Course Online, a comprehensive beginner's program designed to help aspiring data scientists learn the essential skills in the rapidly growing field of data science. This course offers a unique blend of practical and theoretical knowledge, combining the powerful programming language Python and the versatile database management system SQL to help you analyze, visualize, and interpret data efficiently.\n","eligible_for_certificate":true,"instructor_name":"Srikanth Varma","instructor_image":"https://www.scaler.com/topics/images/srikant-varma_instructor.webp","company_image":"https://www.scaler.com/topics/images/Scaler.webp","star_headline":"5","headline":"Lead DSML Instructor at Scaler","app_exclusive":false,"user_registration_count":60395,"is_popular":false,"first_entity":{"type":"Video","uuid":1624},"category_meta_url":null,"total_time":"14h 46m","total_entities_count":73,"bookmarked":null,"programs":["data_science"]}],"/course/javascript-beginners":[{"slug":"javascript-beginners","title":"JavaScript Course With Certification: Unlocking the Power of JavaScript","cover_image_thumbnail":"https://www.scaler.com/topics/images/Course_Listing_312x136_MrinalBhattacharya","modules_count":9,"eligible_for_certificate":true,"instructors_data":[{"id":7,"name":"Mrinal Bhattacharya","email":"Mrinal.Bhattacharya@scaler.com","headline":null,"courses":"JavaScript, Node.js, React.js, MongoDB","total_scaler_students":"1000+","lectures_delivered":"100+","star_headline":"4.8","total_courses":1,"bio":"Mrinal Bhattacharya, an ex-instructor at Pepcoding has mentored and trained 1000+ students in technologies like JavaScript, Node.js, React.js, MongoDB, and now he is working at Scaler where he is teaching and designing the projects and language curriculum for Scaler Academy and also helping and guiding a community of 100k+ coders on Scaler Discord.","company_image":"https://www.scaler.com/topics/images/Scaler.webp","cover_image":"https://www.scaler.com/topics/images/mrinal_bhattacharya.webp","app_cover_image":null}],"app_exclusive":false,"user_registration_count":0}],"https://www.scaler.com/topics/api/v1/recommendations/Article/search-bar-in-html/6/html":[{"id":"889","type":"basic_article","attributes":{"title":"HTML Handlebars","slug":"handlebars","published_at":"2022-04-08T00:00:00.000Z","last_updated_at":"2022-06-30T00:00:00.000Z","read_time":null}},{"id":"1301","type":"basic_article","attributes":{"title":"Opening Tag in HTML","slug":"opening-html-tag","published_at":"2022-06-24T00:00:00.000Z","last_updated_at":"2022-06-24T00:00:00.000Z","read_time":null}},{"id":"2502","type":"basic_article","attributes":{"title":"Progress Bar in HTML","slug":"progress-bar-in-html","published_at":"2022-10-25T00:00:00.000Z","last_updated_at":"2023-05-04T13:29:34.000Z","read_time":null}},{"id":"2707","type":"basic_article","attributes":{"title":"How to Create a Navigation Bar in HTML?","slug":"navigation-bar-in-html","published_at":"2022-11-04T00:00:00.000Z","last_updated_at":"2023-05-04T00:00:00.000Z","read_time":null}},{"id":"2843","type":"basic_article","attributes":{"title":"The HTML DOM!","slug":"html-dom","published_at":"2022-12-16T00:00:00.000Z","last_updated_at":"2022-12-16T00:00:00.000Z","read_time":null}},{"id":"5362","type":"basic_article","attributes":{"title":"How to Create React Searchbar?","slug":"react-searchbar","published_at":"2023-04-11T00:00:00.000Z","last_updated_at":"2023-05-04T00:00:00.000Z","read_time":null}}]}},"__N_SSG":true},"page":"/[...slug]","query":{"slug":["search-bar-in-html"]},"buildId":"bD_0okj1rMoJKdGZ4MFN5","assetPrefix":"https://d1g0iq4cbcvjcd.cloudfront.net/topics","runtimeConfig":{"assetPrefix":"https://d1g0iq4cbcvjcd.cloudfront.net/topics","basePath":"/topics"},"isFallback":false,"dynamicIds":[65177,33161,43766,41631,96770,69605],"gsp":true,"scriptLoader":[]}</script></body></html>
